Belakangan ini, Google secara bertahap mengimplementasikan serangkaian kriteria baru untuk menentukan apakah sebuah halaman website layak mendapatkan posisi teratas pada hasil pencarian. Serangkaian kriteria ini dikenal dengan Core Web Vitals.
Apa itu Core Web Vitals?
Core Web Vitals merupakan serangkaian faktor penting yang digunakan oleh Google dalam menentukan user experience (UX) dari sebuah halaman web.
Dengan kata lain, Core Web Vitals adalah sekelompok faktor yang menentukan skor “page experience” (cara Google untuk mengukur kualitas UX halaman website).

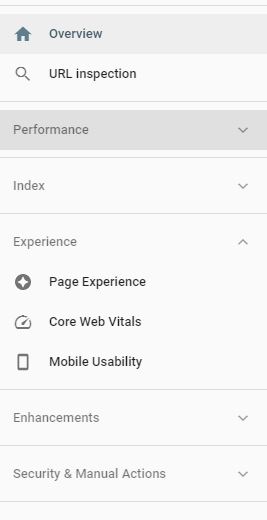
Kamu dapat menemukan skor Core Web Vitals di website kamu di Google Search Console di bawah menu Experience.
Page experience adalah sebuah faktor resmi yang digunakan Google untuk menentukan posisi sebuah website di halaman pencarian.
Mengingat Google menggunakan Core Web Vitals untuk menentukan nilai page experience dari sebuah halaman, maka meningkatkan performa website dalam aspek-aspek Core Web Vitals menjadi langkah yang sebaiknya kamu ambil.
Selanjutnya, mari kita bahas lebih dalam mengenai faktor-faktor yang ada dalam Core Web Vitals.
Faktor-Faktor dalam Core Web Vitals
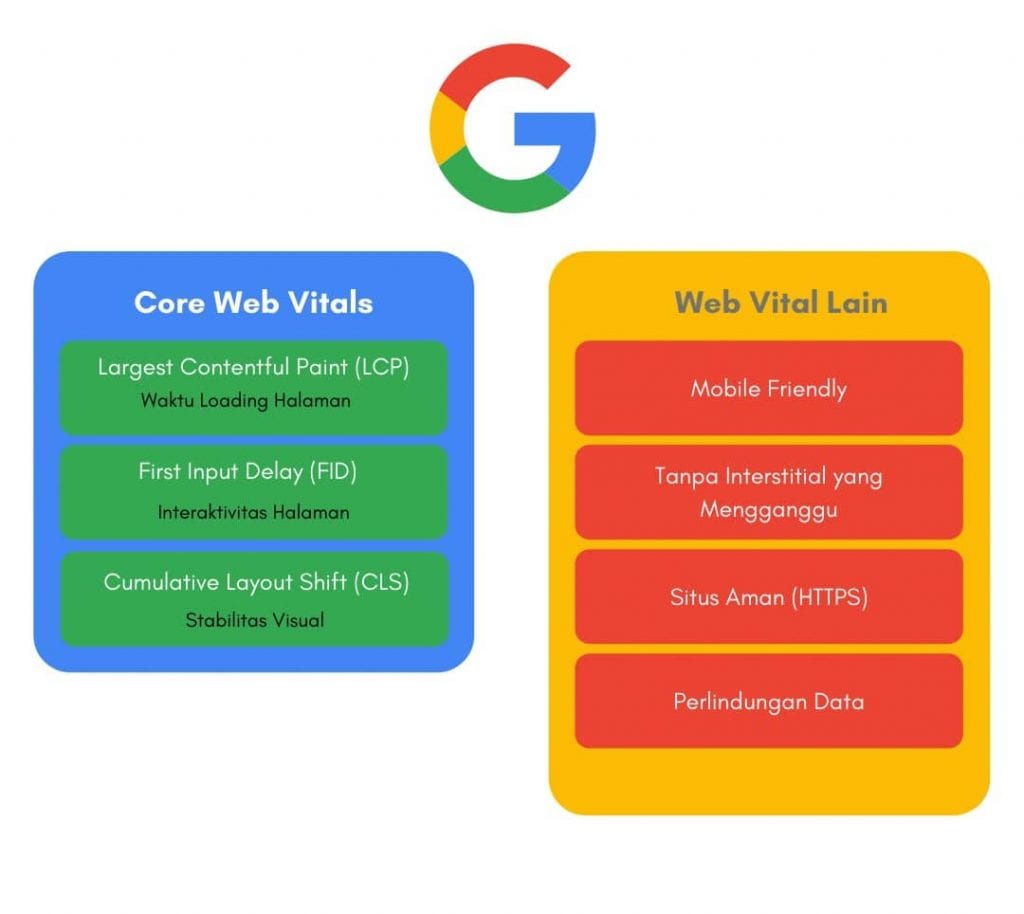
Google mengelompokkan Core Web Vitals menjadi tiga komponen utama: Largest Contentful Paint (waktu loading), First Input Delay (interaktivitas), dan Cumulative Layout Shift (stabilitas visual). Berikut penjelasan lebih lengkapnya.
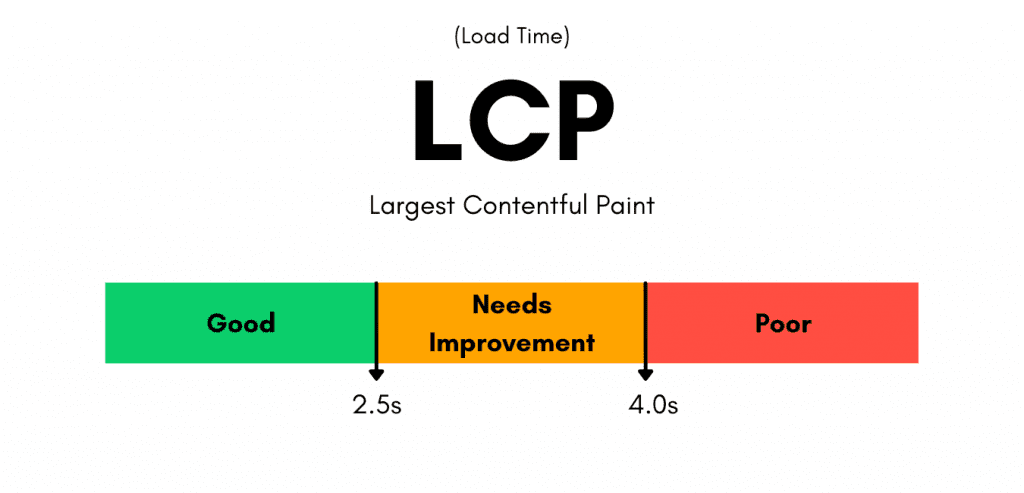
Largest Contentful Paint (LCP)
LCP atau Largest Contentful Paint merupakan skor dalam Core Web Vitals yang menilai seberapa cepat konten terbesar dari sebuah halaman dimuat dari sudut pandang pengguna.
Artinya, skor LCP akan diukur dari saat pengguna meng-klik sebuah link ke halaman kamu hingga pengguna tersebut konten terbesar yang tampil paling awal di halaman tersebut. Konten yang pada umumnya berada di posisi atas halaman (seperti featured image dan header) adalah beberapa contoh faktor yang berpengaruh terhadap skor LCP.
LCP merupakan metrik pengganti dari First Contentful Paint (FCP). FCP sendiri merupakan metrik yang mengukur kecepatan waktu muat konten pertama dari sebuah halaman.
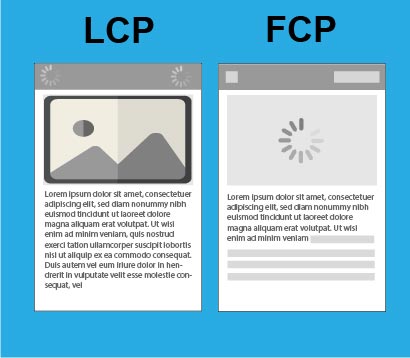
Simak ilustrasi berikut ini untuk memahami lebih baik perbedaan antara LCP dan FCP.

Pada gambar LCP, sebagian besar konten utama (gambar dan teks) sudah dimuat, sehingga pengguna dapat mulai membaca konten. Sedangkan pada FCP, konten pada header dan beberapa baris teks dimuat terlebih dahulu, sehingga pengguna belum dapat sepenuhnya membaca isi halaman.
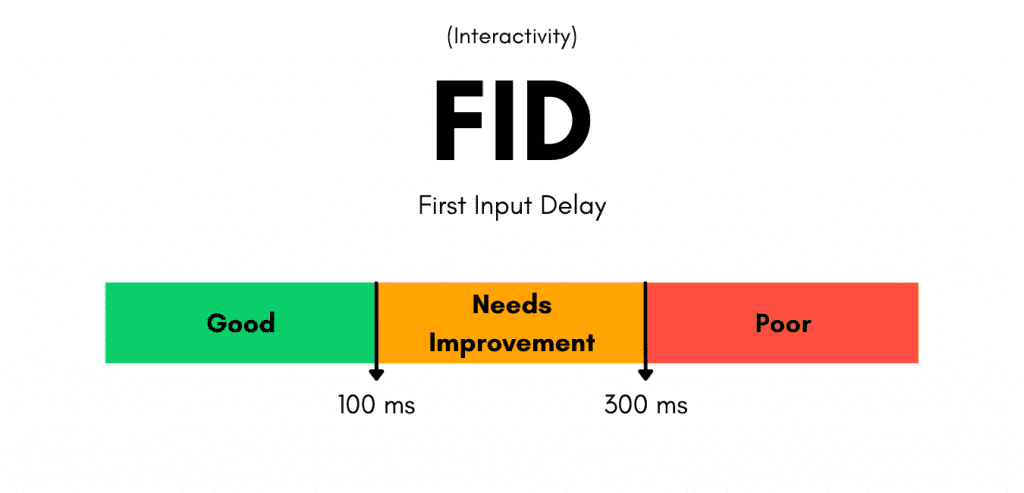
First Input Delay (FID)
FID atau First Input Delay adalah sebuah skor dalam Core Web Vitals yang mengukur jeda antara interaksi seorang user (contoh: meng-klik sebuah alink) dan respon browser terhadap interaksi tersebut. Jeda waktu antara dua kejadian di atas juga disebut input delay.
Interaktivitas yang diukur dalam FID merupakan interaksi aktual dari pengguna, seperti:
- mengklik sebuah link
- memasukkan alamat email
- membuka menu drop-down
- mengklik elemen lain di halaman
Perlu dicatat bahwa Google hanya mengukur input delay pada interaksi pertama yang dilakukan pengguna pada halaman website kamu. Selain itu, interaksi berupa scroll dan zoom tidak diukur sebagai FID.
FID dapat dianalogikan dengan waktu di mana kamu menekan bel rumah seseorang hingga waktu penghuni rumah membuka pintu. Jika penghuni rumah perlu waktu yang lama untuk membukakan pintu, mungkin saja penghuni tersebut tidak dapat segera menuju pintu karena satu hal atau yang lain.
Saat ini, solusi terbaik untuk meningkatkan skor FID di halaman website kamu adalah dengan mengoptimalkan dan meminimalisir file JavaScript.
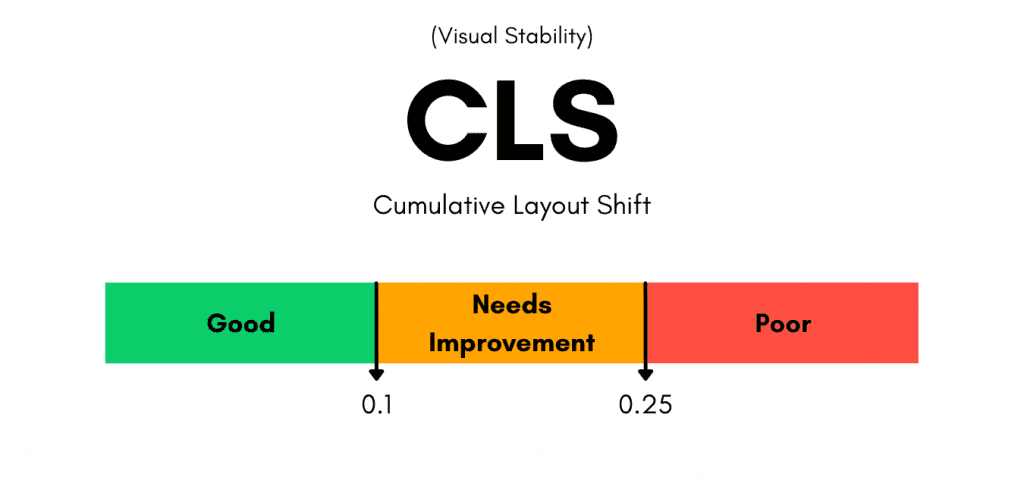
Cumulative Layout Shift (CLS)
CLS atau Cumulative Layout Shift adalah sebuah faktor core web vitals yang mengukur stabilitas visual dari konten yang ada pada sebuah halaman web. CLS mengukur skor halaman website dengan menjumlahkan perpindahan layout yang terjadi lebih dari 500ms setelah input dari pengguna.
Berikut adalah beberapa penyebab umum dari skor CLS yang buruk:
- Gambar tanpa dimensi yang telah ditentukan
- Iklan, embed, dan iframes tanpa dimensi yang telah ditentukan
- Font yang menyebabkan FOIT/FOUT
Simak ilustrasi singkat berikut ini tentang dampak negatif dari layout halaman yang berubah,

Cara Melihat Nilai Core Web Vitals
Ada beberapa tools yang dapat digunakan untuk melihat skor Core Web Vitals di website kamu seperti PageSpeed Insights, Google Search Console
Tetapi kami merekomendasikan kamu untuk menggunakan Google Search Console, karena semua data yang kamu perlukan dapat diakses melalui tool tersebut.
Melihat Nilai Core Web Vitals dengan Search Console
Untuk melihat skor Core Web Vitals di Google Search Console, ikuti langkah-langkah berikut ini.
- Buka halaman Google Search Console
- Pilih menu ‘Experience’, lalu klik ‘Core Web Vitals’

- Klik versi website yang ingin dilihat skornya (desktop/mobile)
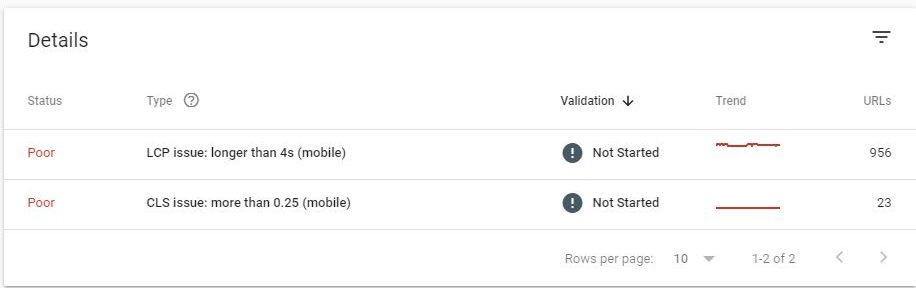
- Skor LCP/CLS akan muncul di bagian bawah halaman

Melihat Nilai Core Web Vitals dengan PageSpeed Insights
Untuk melihat skor Core Web Vitals per halaman, kamu dapat menggunakan PageSpeed Insights dengan mengikuti langkah-langkah berikut.
- Kunjungi halaman PageSpeed Insights
- Masukkan URL halaman yang ingin diperiksa skor Core Web Vitals-nya
- Di halaman hasil, kamu dapat melihat tabel berjudul ‘Field Data’ yang menunjukkan skor Core Web Vitals halaman tersebut
Cara Meningkatkan Skor Core Web Vitals
Meningkatkan skor Core Web Vitals merupakan sebuah tantangan yang memerlukan kerjasama antara tim konten dengan tim web developer — tetapi bukan berarti sebuah hal yang mustahil.
Berikut ini adalah beberapa cara untuk mengoptimalkan performa LCP, FID, dan CLS di website kamu.
Cara Meningkatkan Skor LCP
Untuk mencapai kategori ‘Good’ dalam LCP, sebuah halaman website harus termuat dalam waktu kurang dari 2,5 detik. Jika dalam penilaian awal skor LCP website masih dalam kategori ‘poor’ atau ‘need improvement’, kamu perlu melakukan pemeriksaan terhadap elemen apa saja yang menjadi penyebabnya.

Kamu dapat melihat elemen-elemen yang menjadi faktor penghambat LCP melalui PageSpeed Insights. Kamu dapat menemukan berbagai elemen penghambat di bawah tabel ‘Diagnostic’ pada hasil analisa PageSpeed Insights. PageSpeed Insights juga memberikan rekomendasi tentang langkah-langkah optimasi untuk sebuah halaman di bawah tabel ‘Opportunity’.
Berikut adalah contoh elemen yang menghambat skor LCP di sebuah halaman website.

Selain menerapkan rekomendasi dari PageSpeed Insights, kamu juga dapat melakukan beberapa langkah optimasi di bawah ini untuk meningkatkan skor LCP:
- Mengoptimalkan ukuran file di halaman
Hal ini dapat dilakukan dengan mengkompres file gambar, PDF, atau format lainnya yang akan diunggah ke website. - Meningkatkan efisiensi file JavaScript dan CSS
Pengoptimasian file JavaScript dan CSS dapat dilakukan dengan memperbaiki render-blocking dan memangkas kode-kode yang tidak diperlukan. - Mengurangi ukuran text file
Untuk meningkatkan skor LCP, kamu perlu mengoptimasikan file berbentuk teks seperti HTML, CSS, dan JavaScript menggunakan format kompresi yang lebih ringan seperti GZIP dan Brotli. - Meningkatkan waktu loading website
Untuk mendapatkan load time yang lebih cepat, kamu dapat menggunakan CDN, cache plugin, atau memilih lokasi server yang sesuai dengan mayoritas pengunjung website. - Gunakan fitur pre-loading untuk aset penting
Agar skor LCP website meningkat, kamu perlu mengaktifkan pre-load untuk aset-aset penting dengan menggunakan perintah rel=”preload”.
Cara Meningkatkan Skor FID
FID mengukur jeda antara interaksi (klik, tap, atau interaksi JavaScript lainnya) dan waktu browser dapat memproses perintah tersebut untuk memberikan respon. Menurut Google, jeda antara dua kejadian tersebut tidak boleh melebihi 100 milidetik (100 ms).

Pada umumnya, skor FID yang buruk disebabkan oleh browser yang sedang memuat script besar, sehingga tidak dapat mengeksekusi perintah (interaksi) yang diberikan oleh pengguna pada saat itu juga. Ketika website sedang memuat sebuah script, maka perintah lainnya akan masuk ke daftar ‘antrean’ yang akan dieksekusi.
Maka dari itu, langkah terbaik untuk mengingkatkan skor FID adalah dengan meningkatkan loading time dengan meningkatkan efisiensi file JavaScript. Tanpa file JavaScript yang tersusun dengan efisien, maka skor FID tidak akan menembus angka di bawah 100 milidetik seperti yang dianjurkan oleh Google.
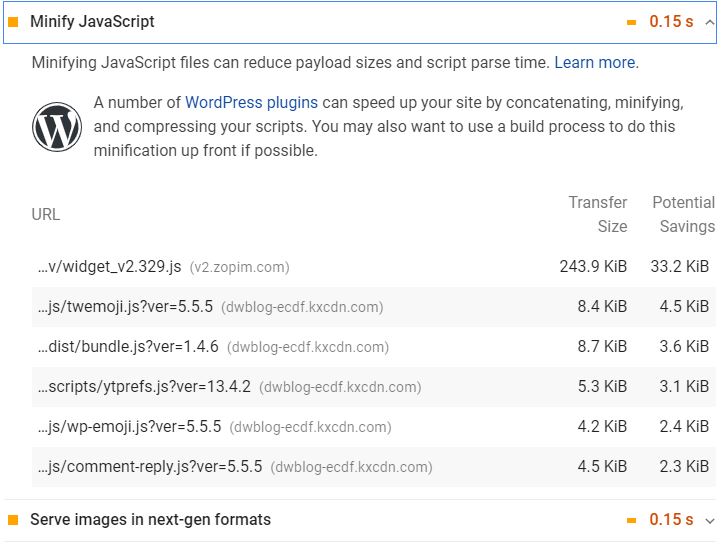
Untuk menemukan file JavaScript mana yang perlu dioptimalkan kinerjanya, kamu dapat mencari kolom ‘Eliminate render-blocking resources’ pada tabel ‘Opportunity’ di halaman analisa PageSpeed Insights.
Di bawah kolom tersebut, kamu dapat menemukan file-file JavaScript yang dapat dioptimasikan beserta potensi peningkatan performanya.
Cara Meningkatkan Skor CLS
Skor CLS ditentukan oleh seberapa banyak elemen-elemen di halaman kamu berubah posisi selama waktu loading. Dengan kata lain, kamu dapat memperoleh skor CLS yang lebih baik dengan menentukan dimensi elemen-elemen gambar.

Google menilai skor CLS menggunakan ‘impact fraction’ dan ‘distance fraction’.
- Impact Fraction: Luasan layar yang diisi oleh elemen tidak stabil.
- Distance Fraction: Jarak terbesar elemen tidak stabil bergerak dibagi dengan tinggi atau lebar layar (angka terbesar).
Ada banyak langkah yang dapat dilakukan untuk meningkatkan skor CLS, berikut adalah beberapa di antaranya:
- Mengatur dimensi gambar
Gambar dan media tanpa ukuran yang telah ditentukan akan menyebabkan pergerakan elemen lain selama waktu loading website. - Menentukan ruang untuk iklan dinamis
Tampilan iklan yang dinamis dan berubah-ubah dapat menginterupsi elemen lain. Selain itu, tampilan iklan yang tidak konsisten juga menurunkan user experience (UX). - Mengatur ruang untuk embeds berukuran besar
Jika kamu meng-embed file berukuran besar seperti video, ada kemungkinan elemen lain akan termuat lebih dulu. Hal ini dapat menyebabkan ketidakstabilan visual pada halaman. - Aktifkan preload untuk font
Pertama-tama, kamu dapat mempercepat waktu pengunduhan font dengan Font Loading API. Kemudian, aktifkan fitur preload untuk font sehingga tampilan teks di halaman lebih konsisten selama waktu muat.
Penutup
Core Web Vitals merupakan serangkaian faktor baru yang digunakan oleh Google untuk mengukur page experience sebuah halaman web. Untuk meringkas, Core Web Vitals terdiri dari tiga faktor:
- Largest Contentful Paint (LCP): kecepatan waktu loading untuk konten terbesar dari sebuah halaman.
- First Input Delay (FID): Jeda antara input interaksi dengan waktu respon website.
- Cumulative Layout Shift (CLS): Stabilitas visual dari elemen-elemen pada sebuah halaman website.
Core Web Vitals merupakan faktor penting yang dapat meningkatkan peringkat website pada halaman pencarian Google. Tetapi, Google masih mengutamakan halaman dengan konten relevan dan berkualitas.
Semoga artikel ini dapat membantu kamu untuk membuat website yang lebih baik dan sukses.

