Apakah jumlah pelanggan bisnis online tidak bertambah? Atau mungkin artikel Anda kurang menarik minat pembaca untuk mengikuti blog Anda? Jangan putus asa dulu. Bisa saja Anda hanya perlu menambahkan sedikit “bumbu” untuk menarik perhatian pengunjung website. Call to Action atau CTA adalah “bumbu” yang kami maksud.
Namun, Anda perlu tahu trik yang tepat dalam membuat call to action agar mendapatkan hasil maksimal. Untuk membantu Anda, artikel ini akan membahas 5+ teknik CTA paling ampuh yang dapat meningkatkan conversion rate situs Anda.
Nah, sebelum membahas tips-tips membuat CTA, yuk ketahui dulu pengertian CTA!
Apa itu CTA?
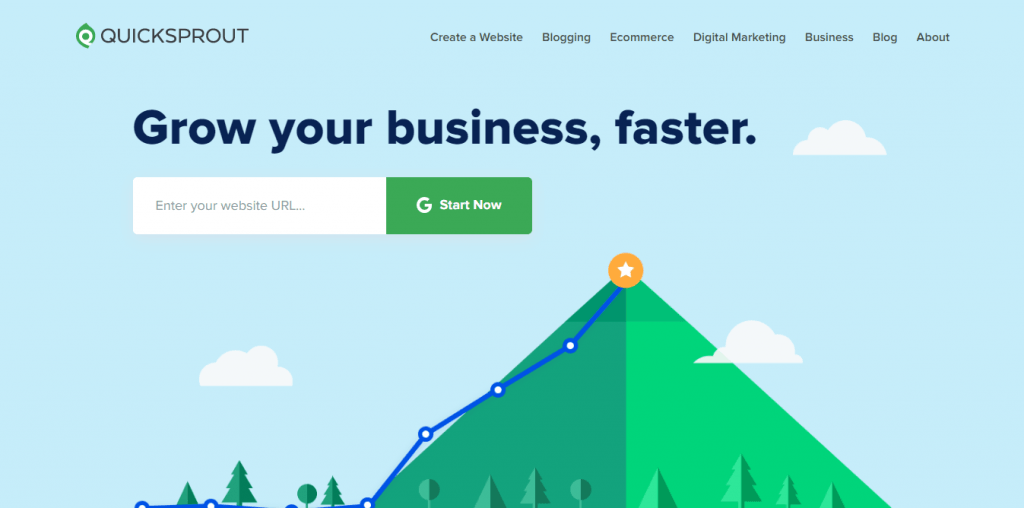
CTA adalah instruksi atau teks pada halaman situs, banner iklan, dan email yang dibuat untuk mengarahkan atau mengajak pengunjung agar melakukan sesuatu. Salah satu contoh CTA adalah tombol “Start Now” pada halaman utama website QuickSprout yang menawarkan ilmu bisnis online.

Tulisan call to action berbeda-beda tergantung tujuannya. Misalnya, CTA yang umum pada sebuah situs ecommerce adalah “beli sekarang” atau “masukkan ke keranjang”.
Contoh CTA lainnya adalah perintah seperti “baca selengkapnya” yang sering digunakan pada email newsletter. Di samping itu, mungkin Anda juga pernah menemukan tombol “load more” di bawah sebuah artikel blog yang bila di-klik akan memunculkan beberapa tulisan terkait.
Tentunya masih ada banyak cara selain ketiga contoh CTA di atas untuk membujuk pengunjung secara halus. Apalagi, CTA yang dibuat secara spesifik untuk jenis orang tertentu dapat meningkatkan rasio konversi sebanyak 202 persen.
Nah, agar semakin mengenal CTA, mari kenali jenis-jenisnya di bagian berikut ini.
Jenis-Jenis CTA yang Umum Digunakan
Tadi kami sebutkan bahwa bentuk CTA tergantung pada tujuannya. Nah, di bawah ini adalah beberapa jenis CTA yang digunakan pada umumnya. Yuk, kenali satu per satu!
1. Formulir Kontak
Langkah pertama untuk mendatangkan konsumen adalah mendapatkan leads. Ini adalah istilah untuk orang yang tertarik dengan bisnis Anda.
Lalu, bagaimana cara untuk mendapatkan leads? Secara teknis, ini dilakukan dengan mendorong pengunjung website untuk mengisi formulir kontak.
Agar pengunjung tertarik untuk mengisi formulir itu, Anda harus menawarkan nilai lebih. Biasanya nilai lebih ini berupa konten, seperti ebook.

CTA di atas adalah salah satu contoh CTA yang digunakan oleh Niagahoster. Pengunjung yang klik tombol download tersebut akan dibawa ke halaman ebook yang dimaksud.
Nah, saat akan mengunduh ebook itulah formulir kontak akan muncul. Baru setelah mengisi formulir tersebut, pengunjung bisa mendapatkan ebook-nya. Inilah salah satu contoh CTA dalam bentuk formulir.

Namun, formulir kontak tidak hanya bisa digunakan untuk menawarkan konten gratis, lho. Anda bisa menampilkan formulir kontak di landing page untuk menyaring pengunjung yang sudah tertarik dengan penawaran Anda.
Misalnya formulir di bawah ini yang mengajak pengunjung landing page untuk tahu lebih banyak tentang penawaran Anda. CTA seperti ini biasa digunakan oleh bisnis yang menawarkan jasa atau layanan.

Baca Juga: Cara Membuat Landing Page di WordPress
2. Lead Nurturing
Lead nurturing dilakukan untuk membuat leads semakin tertarik dengan produk atau layanan Anda. Untuk melakukannya, Anda tentu butuh CTA.
CTA untuk lead nurturing tidak jauh berbeda dengan CTA untuk mendapatkan leads. Umumnya, lead nurturing berupa penawaran event, layanan gratis, atau demo produk.
Namun, jenis CTA ini biasanya diletakkan di media yang dilihat khusus oleh orang-orang yang sudah menjadi leads. Misalnya halaman terima kasih setelah leads mengunduh ebook dan email newsletter.
Nah, undangan digital marketing course Niagahoster di bawah ini adalah salah satu contoh leads nurturing dalam bentuk email.

3. Tombol “Baca Selengkapnya”
Jika pernah mengakses blog atau halaman website berisi daftar konten, mungkin Anda pernah melihat tombol “baca selengkapnya” atau “read more”.

Tombol seperti ini memang terlihat sederhana, tetapi berperan sebagai CTA juga. Coba tampilkan potongan konten Anda, diikuti dengan tombol “baca selengkapnya”. Pengunjung blog atau website pasti akan lebih tertarik untuk membaca konten Anda.
4. Tombol Share ke Media Sosial
Apakah Anda pernah mengakses postingan blog dan menemukan ikon-ikon media sosial seperti berikut ini? Mereka termasuk CTA, lho.

Dengan menambahkan CTA seperti contoh di atas, Anda mengajak pembaca untuk membagikan postingan ke halaman media sosial mereka. Semakin banyak yang membagikan, usaha promosi postingan jadi lebih mudah.
5. Ajakan untuk Melihat Daftar Produk/Layanan
Sebelum memutuskan untuk membeli, pengunjung website Anda pasti ingin mengenal produk terlebih dulu. Nah, tugas Anda adalah mengajak mereka melihat daftar produk atau layanan yang ditawarkan.
Untuk melakukannya, Anda bisa menambahkan tombol CTA yang bisa langsung dilihat pengunjung ketika mengakses website. Contohnya seperti tombol Pilih Sekarang di halaman Unlimited Hosting Niagahoster berikut ini.

Pengunjung yang klik tombol tersebut akan dibawa ke daftar paket Unlimited Hosting. Di daftar tersebut, ada tombol Lihat detail fitur di bawah masing-masing paket. Jadi, pengunjung bisa menentukan paket yang sesuai kebutuhannya sebelum membeli.

6. Ajakan untuk Membeli/Berlangganan
CTA yang sifatnya membujuk pembaca untuk bertransaksi bentuknya bisa menyerupai jenis CTA di poin sebelumnya. Bedanya, perintah di jenis CTA ini menjurus ke pembelian. Atau berlangganan, jika model bisnis Anda adalah subscription.
Contoh CTA yang berisi ajakan untuk membeli adalah tombol Transfer Sekarang yang ada di halaman transfer hosting Niagahoster berikut ini.

5 Tips Membuat Tulisan CTA yang Baik
Kunci membuat CTA adalah pemilihan kata yang tepat. Agar Anda tahu apa saja yang perlu dilakukan dalam membuat CTA, pelajarilah kelima trik yang akan diulas di bawah ini.
1. Mulailah Kalimat CTA dengan Perintah
Agar pembaca atau calon pembeli melakukan apa yang Anda inginkan, kalimat call to action yang digunakan haruslah jelas. Salah satu cara untuk membuatnya demikian adalah menggunakan perintah pada awal kalimat. Amatilah beberapa contoh di bawah ini agar lebih jelas:
- Pesan sekarang dan dapatkan diskon 20 persen!
- Masukkan alamat email Anda untuk bergabung!
- Temukan caranya di artikel ini!
- Subscribe channel Youtube kami!
Akan tetapi, bagaimana sebuah seruan dapat mengubah persepsi orang terhadap call to action yang Anda buat? Coba cermati kalimat berikut: “Ebook terbaru kami tentang kiat bisnis online sudah dapat diunduh dengan link di bawah ini”. Terdengar bertele-tele dan kurang meyakinkan bukan?
Jika Anda mengubah kalimat tersebut dan memulainya dengan perintah, hasilnya akan jadi seperti ini: “Ingin jago bisnis online? Unduh ebook terbaru kami di link ini”. Dengan bentuk pernyataan seperti itu, dijamin akan lebih banyak orang yang tertarik untuk meng-klik link tersebut.
2. Bermainlah dengan Kreativitas Anda
Pembuatan CTA adalah proses yang membutuhkan kreativitas. Anda dituntut untuk membuat kalimat ajakan yang singkat, tapi tetap menarik dan mendorong mereka untuk melakukan tindakan yang Anda inginkan.
Tujuan CTA adalah membuat pengunjung website tertarik untuk melaksanakannya. Akan tetapi, Andalah yang bertanggung jawab untuk membuat mereka merasa demikian. Apalagi, banyak teks CTA yang sudah umum dipakai sehingga orang cenderung berpikir bahwa tawaran Anda biasa-biasa saja.
Untuk mengatasi hal tersebut, Anda perlu memutar otak dan menciptakan berbagai kalimat ajakan baru. Daripada menggunakan kalimat seperti “Pesan tiket Anda sekarang”, Anda bisa menuliskan “Rencanakan liburan impian Anda sekarang”.
Atau, jika Anda menjalankan sebuah situs konsultan kesehatan dan mengandalkan newsletter sebagai media komunikasi dengan pelanggan, Anda bisa mengganti CTA “Daftar sekarang juga!” dengan “Hidup sehat Anda dimulai sekarang!”
Baca Juga: Belajar Copywriting – Cara Lengkap “Menjual” dengan Tulisan
3. Sebutkan Manfaat yang akan Didapat Pembaca/Calon Pelanggan
Sebelum orang yang melihat call to action Anda mengiyakan perintah di dalamnya, ia pasti akan berpikir, “Apa manfaatnya bagi saya?” Dengan kata lain, Anda perlu menyelipkan keuntungan yang akan didapatkan target dari CTA tersebut.
Anda bisa menggunakan contoh CTA berikut ini: “Dapatkan potongan untuk pembelian pertama Anda!”, atau “Daftar sekarang dan dapatkan panduan membuat website!”
Di sisi lain, pendekatan di atas juga bisa digunakan untuk mempertegas perbedaan antara Anda dengan kompetitor. Misalnya: “Daftar sekarang dan dapatkan trik bisnis online mujarab!”
Baca juga: Apa Itu Landing Page? Pengertian, Fungsi, dan Contohnya
4. Buat Penawaran Terbatas
Pernahkah Anda mendengar istilah FOMO? Kata tersebut adalah akronim dari fear of missing out, yang merupakan kondisi di mana seseorang takut ketinggalan informasi terbaru.
Biasanya, istilah ini diidentikkan dengan media sosial karena banyak penggunanya yang ingin selalu mengikuti hal-hal terbaru.
Namun, FOMO memiliki pengertian yang sedikit berbeda dalam dunia marketing. Dalam konteks ini, istilah tersebut berarti keinginan konsumen untuk tidak melewatkan satupun penawaran.
Contohnya, Anda melihat sebuah potongan harga pada halaman utama sebuah website hosting. Promo hosting dan domain ini hanya berlangsung pada hari itu. Tanpa pikir panjang, Anda langsung memutuskan untuk mengambil kesempatan tersebut.
Nah, itulah yang disebut FOMO dalam bisnis. Tentunya Anda juga bisa menggunakan trik ini agar CTA pada halaman website dapat menggugah antusiasme pembaca atau calon pembeli. Misalnya dengan seruan seperti berikut: “Beli sekarang, diskon berakhir besok!”
5. Gunakan Pilihan Jawaban
Salah satu contoh CTA yang bisa Anda coba adalah banner popup yang biasanya muncul setelah rentang waktu yang ditentukan.
Di blog, misalnya, Anda meletakkan CTA popup untuk menawarkan jasa konsultasi keuangan atau ebook premium mengenai topik terkait. Di dalam popup tersebut terdapat dua tombol — yang pertama berbunyi “Ya”, sedangkan yang kedua berbunyi “Tidak”.
Tujuan dari pilihan jawaban ini adalah agar pembaca tidak merasa dipaksa untuk mengikuti keinginan Anda.
Di samping itu, Anda juga bisa mengubah kedua pilihan jawaban tersebut menjadi “Ya, saya ingin tahu lebih banyak” dan “Tidak, saya sudah ahli”. Selain membuat orang yang membacanya berpikir dua kali, tentunya teks tersebut juga menggelitik hati.
5 Tips Penempatan CTA yang Baik
CTA adalah komponen yang harus bisa dilihat dengan mudah oleh pengunjung website. Oleh karena itu, CTA harus diletakkan pada tempat yang strategis. Di bawah ini Anda akan melihat beberapa contoh penempatan teks atau tombol call to action yang baik dan alasannya.
1. Bagian Atas Halaman Website
Sebuah hasil studi yang dirilis oleh Nielsen Norman Group, firma penelitian user experience, menunjukkan bahwa pengguna internet cenderung mengamati dan membaca konten website dari bagian kiri atas.
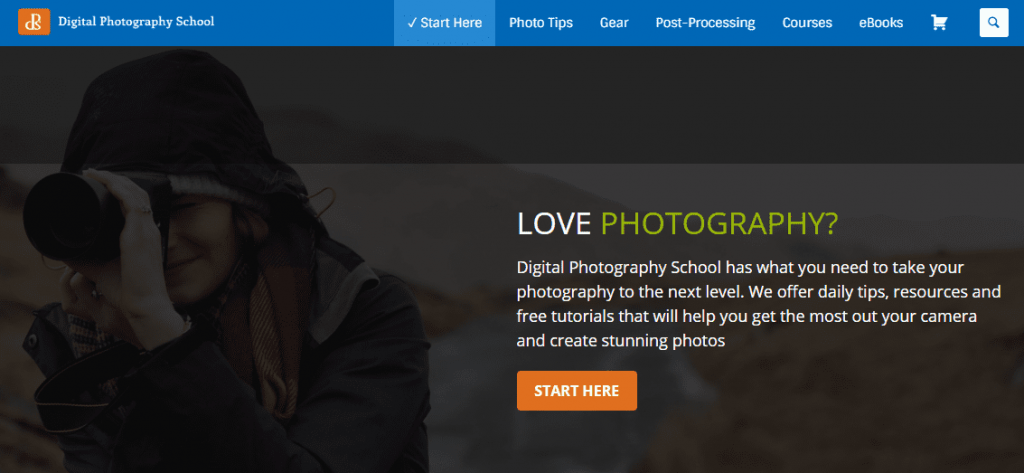
Pernyataan tersebut adalah alasan mengapa banyak website meletakkan call to action mereka pada bagian atas halaman utama. Contohnya bisa Anda lihat pada halaman utama Digital Photography School.

Ketika memasuki situs tersebut, hal pertama yang muncul adalah tulisan yang menawarkan tips-tips fotografi bagi Anda. Ditambah lagi, tombol “Start here” berwarna jingga di atas cenderung menyita perhatian karena kontras dengan latar belakang halaman yang gelap.
Meski ada kemungkinan Anda akan meng-scroll halaman ini untuk melihat konten lainnya, pikiran Anda akan terpusat pada call to action-nya terlebih dahulu.
2. Bagian Bawah Halaman Website
Terkadang teks CTA ditempatkan pada bagian bawah sebuah laman situs, entah itu setelah artikel atau pada area footer. Namun, bukankah pengunjung atau pembaca akan meninggalkan halaman tersebut setelah mendapatkan informasi yang diinginkan?
Belum tentu. Penempatan call to action tergantung isi dari teks tersebut dan efek yang Anda inginkan. Selain itu, konten yang ada di atasnya juga harus informatif dan dapat mengundang rasa ingin tahu pembacanya.
Baca Juga: Panduan Lengkap Desain Web Mudah untuk Pemula
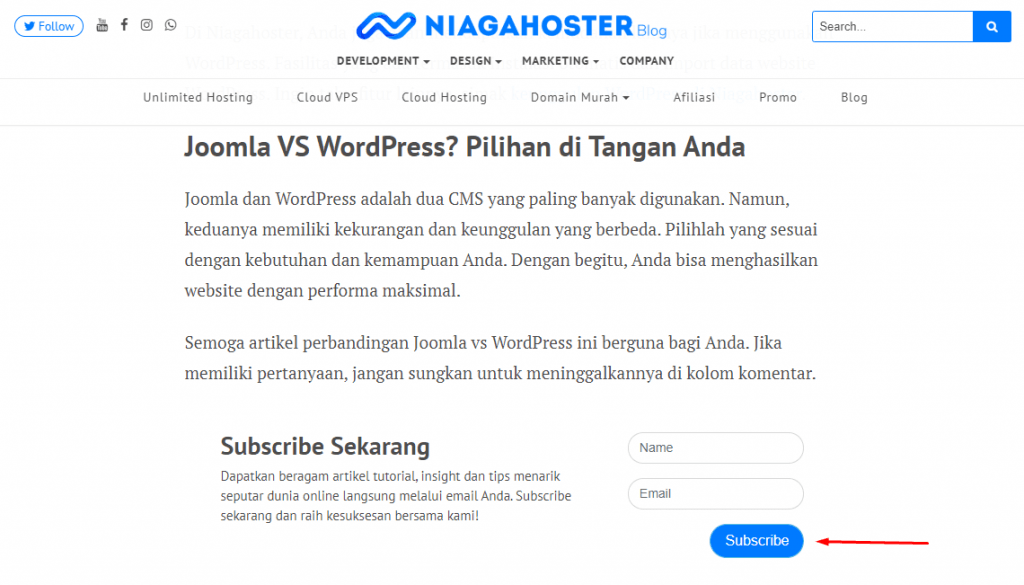
Dengan demikian, CTA pada akhir halaman atau artikel biasanya menawarkan info atau pengetahuan lebih. Cermati tangkap layar dari salah satu blog post kami di bawah ini sebagai contoh.

Pada contoh tersebut, CTA-nya mengajak pembaca untuk tidak ketinggalan artikel terbaru dengan mendaftarkan alamat email mereka.
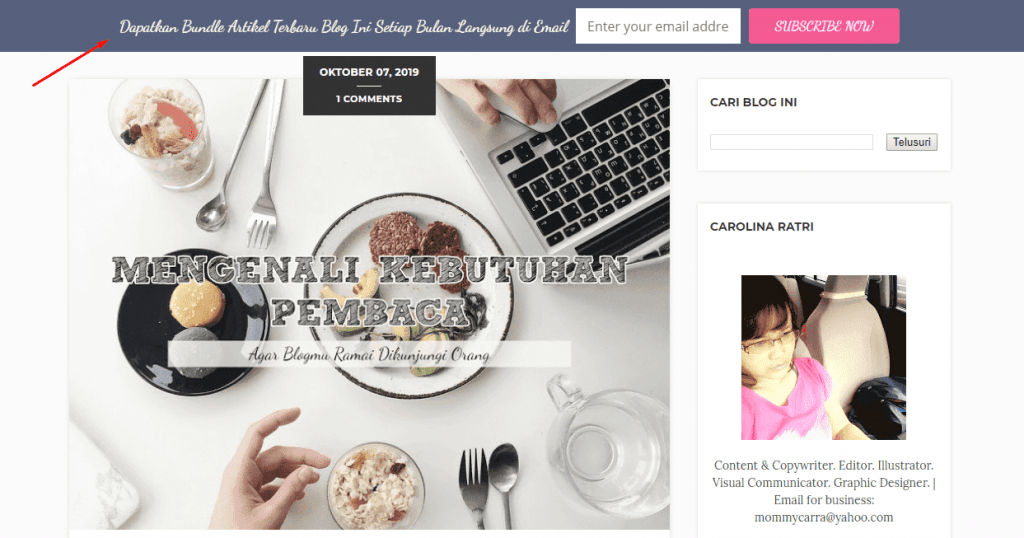
3. Banner CTA yang Menempel pada Atas Halaman
Sebelumnya telah dijelaskan bahwa pengunjung website cenderung mengamati halaman dari kiri atas. Tetapi, bisa saja beberapa orang melewatkan call to action yang diletakkan di bagian atas.
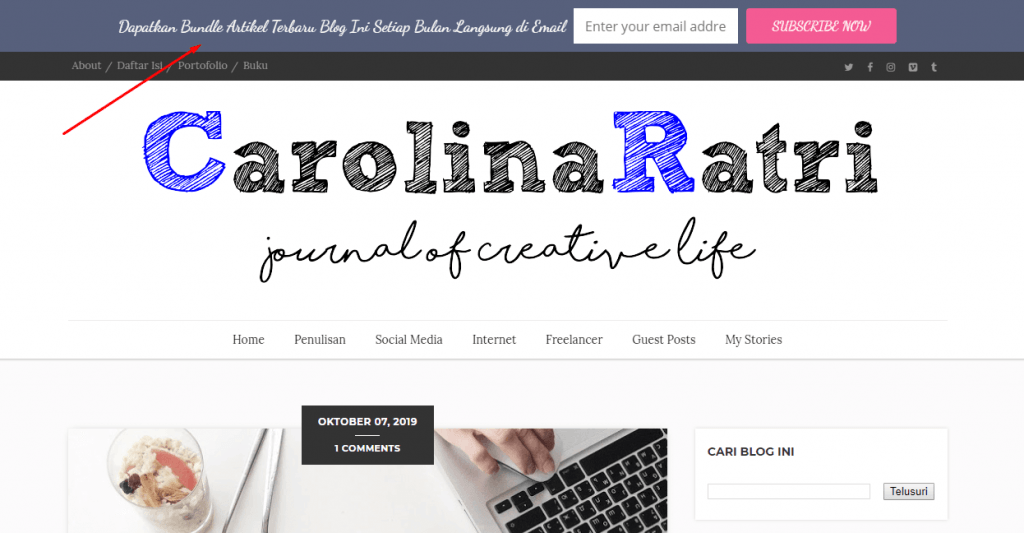
Meskipun penempatan tersebut tidak salah, Anda juga bisa mengakalinya dengan banner yang selalu menempel pada bagian atas halaman website. Misalnya seperti contoh CTA di blog CarolinaRatri.

Call to action tersebut memang tidak begitu mencolok, terutama karena jenis font yang membuat tulisan tidak begitu jelas. Namun, banner ini tidak hilang walaupun halaman sudah di-scroll sampai bawah.

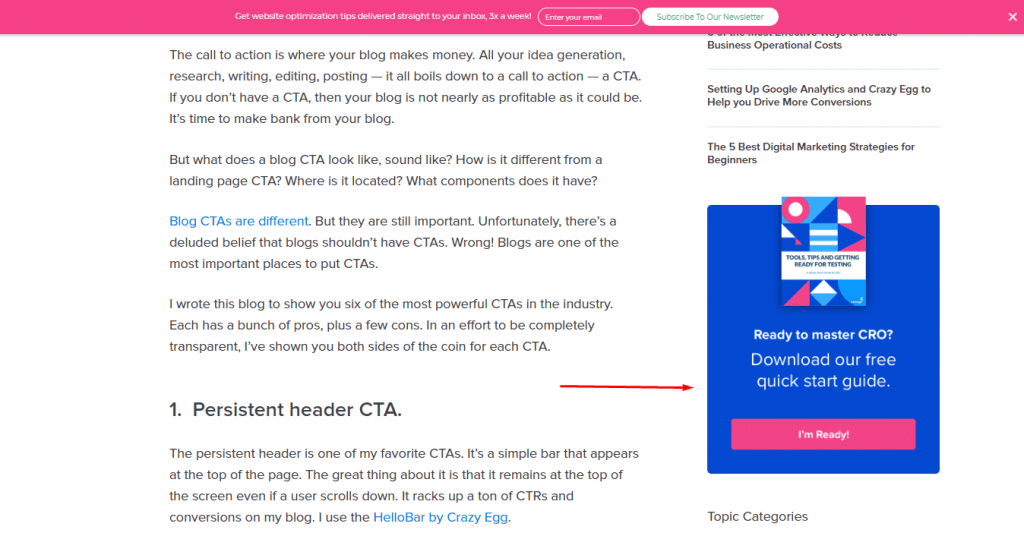
4. CTA di Sidebar
Meskipun jenis CTA yang dijelaskan pada poin sebelumnya selalu berada pada layar pengunjung, ukurannya yang kecil menghalangi Anda untuk memberinya desain yang mencolok. Jika kurang setuju dengan ide tersebut, Anda bisa menaruh call to action di sidebar.
Sidebar adalah kolom di sisi kiri atau kanan konten utama pada sebuah halaman website. Biasanya ruang ini diisi dengan berbagai widget seperti search bar, daftar post yang direkomendasikan, dan link ke akun media sosial.
Di samping itu, sidebar juga merupakan salah satu tempat strategis bagi CTA. Tidak tanpa alasan, tentunya. Di bidang yang kecil ini, Anda tetap dapat meletakkan banner call to action yang menarik perhatian. Salah satu contohnya dapat ditemukan pada salah satu halaman blog The Daily Egg berikut ini.

Pada contoh tersebut, call to action yang digunakan memiliki warna yang kontras dengan area di sekitarnya. Ditambah lagi, tidak ada kolom email yang perlu diisi — pengunjung website hanya perlu klik tombol “I’m Ready!” pada banner tersebut.
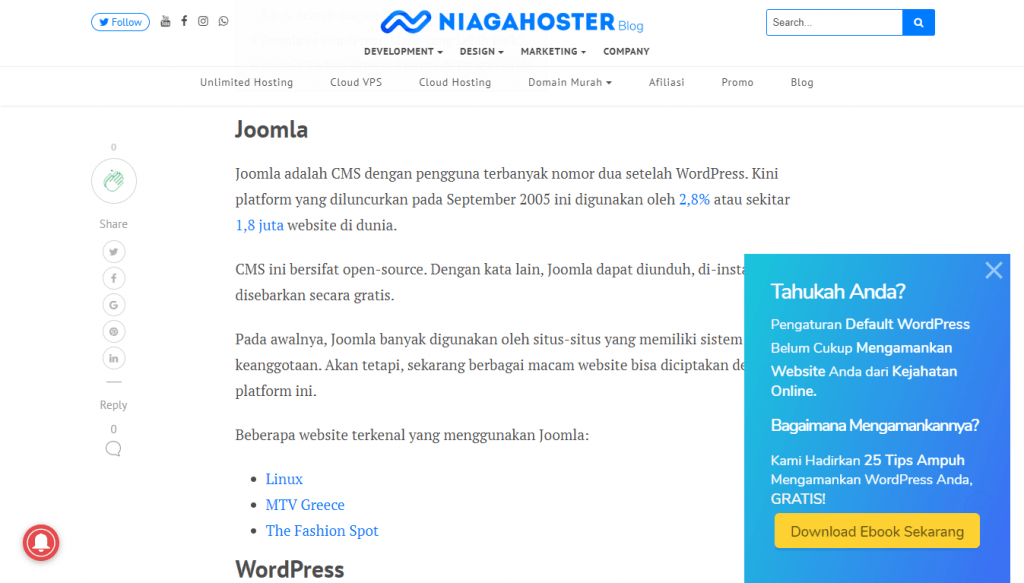
5. CTA Slide Up
Cara menampilkan call to action yang tidak kalah efektif adalah dengan banner slide up. Jenis banner ini mirip popup, namun biasanya berukuran lebih kecil dan muncul pada salah satu pojok halaman. Agar lebih jelas, cermatilah tangkap layar berikut yang diambil dari salah satu artikel kami.

Orang yang melihat banner CTA tersebut bisa saja menolak tawaran yang tertera di dalamnya. Akan tetapi, call to action yang diletakkan pada posisi ini pasti menyita perhatian pengunjung. Selain itu, lokasinya tidak akan mengganggu pembaca yang sedang memperhatikan konten website Anda.
Baca juga: Belajar Digital Marketing Lengkap Untuk Pemula
Siap Menerapkan CTA di Website?
Call to action atau CTA adalah elemen website berupa teks untuk mengarahkan pembacanya untuk melakukan sesuatu. Dengan menerapkan CTA di website, Anda bisa mendapatkan lebih banyak leads, subscriber, maupun pelanggan.
Nah, di artikel ini Anda telah belajar lima trik membuat CTA, yaitu:
- Memulai CTA dengan kata perintah
- Bermain dengan kreativitas
- Menyebutkan manfaat yang akan didapatkan
- Membuat penawaran terbatas
- Memberikan CTA dengan pilihan jawaban
Semoga tips di artikel ini membantu Anda. Jika ada pertanyaan, jangan sungkan untuk meninggalkan komentar Anda pada kolom di bawah ini. Jangan lupa subscribe blog Niagahoster untuk mendapatkan informasi terkait digital marketing dan bisnis online.
The post Tingkatkan Conversion Rate Anda dengan 5+ Tips CTA ini! appeared first on Niagahoster Blog.
source https://www.niagahoster.co.id/blog/cta-adalah/

