Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik
Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik
Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik
Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik
Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik
Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik
Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik
Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik
Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik
Tahukah Anda bahwa warna untuk website berperan penting bagi keberhasilan websitenya?
Sebanyak 84% orang mengakui bahwa warna adalah alasan utama mereka membeli sesuatu. Tak hanya itu, warna website juga cukup berpengaruh terhadap kekuatan branding.
Alasannya, warna mampu berbicara dengan alam bawah sadar manusia. Warna mempengaruhi suasana hati dan menggerakkan seseorang untuk melakukan sesuatu.
Ibaratnya, seperti rambu lalu lintas yang berwarna merah. Saat melihatnya, kemungkinan besar orang-orang akan jadi lebih waspada, bukan?

Oleh sebab itu, memilih kombinasi warna web tidak bisa asal tunjuk saja. Nah, melalui artikel ini, kami akan mengajak Anda memahami berbagai teori warna untuk memilih kombinasi warna web terbaik.
Teori Warna dalam Desain
Sebelum memulai mendesain website, sebaiknya Anda memahami dulu Teori Warna. Teori Warna adalah pedoman yang biasanya desainer gunakan sebagai dasar memilih kombinasi warna web terbaik.
1. Teori Warna Menurut Brewster
Pertama, ada teori warna menurut Brewster. Teori Brewster adalah konsep yang mengelompokkan warna menjadi empat kategori, yaitu: warna primer, warna sekunder, warna tersier, dan warna netral.
Lengkapnya, mari simak teori warna menurut Brewster berikut ini.
Warna Primer
Warna primer: merah, kuning, biru

Warna primer adalah warna dasar yang membentuk warna-warna lain. Karena bersifat murni, warna primer tidak diciptakan dari kombinasi warna apapun. Justru, warna primer menjadi bahan dasar untuk menciptakan warna-warna baru.
Warna Sekunder
Warna sekunder: ungu (merah + biru), oranye (merah + kuning), hijau (biru+ kuning)

Teori warna dalam desain berikutnya, warna sekunder. Warna sekunder adalah warna yang berasal dari kombinasi dua warna primer. Misalnya, campuran warna merah dan kuning menghasilkan oranye.
Warna Tersier
Warna tersier: magenta (merah + ungu), marigold (kuning + oranye), aquamarine (biru + hijau), dll

Warna tersier adalah warna yang dihasilkan dari kombinasi warna primer dan warna sekunder. Merah campur ungu, misalnya, menghasilkan magenta.
Warna Netral
Warna netral: hitam, putih, cokelat, krem, abu-abu, dll

Warna netral merupakan warna penyeimbang untuk membantu warna lain agar terlihat lebih fokus. Ada dua jenis warna netral: monokromatik dan earth tone.
Warna monokrom terdiri dari hitam dan putih. Sedangkan earth tone atau warna yang menyerupai unsur bumi misalnya cokelat, krem, dll
2. Roda Warna
Roda warna ditemukan oleh Isaac Newton. Singkatnya, roda warna adalah lingkaran warna yang menghubungkan warna primer, warna sekunder, warna tersier, dan warna netral.
Ada beberapa model Color Harmony dari roda warna, di antaranya:
Complementary

Complementary adalah warna yang saling berhadapan pada roda warna. Contohnya, merah dan hijau. Hasilnya seperti logo restoran Chili’s Grill & Bar.

Analogues

Analog adalah kombinasi warna yang saling bersebelahan pada roda warna. Seperti biru, hijau tua, dan hijau muda. Output desainnya kira-kira seperti warna logo The Sims 4.

Triadic

Triadic adalah kombinasi dari warna-warna yang berada di garis lurus dari roda warna. Misal, ungu, hijau, dan oranye. Outputnya seperti logo Fanta.

Arti Warna dan Pengaruhnya Bagi Website
Setelah memahami berbagai jenis teori warna, sekarang saatnya Anda mempelajari arti warna.
Yap, setiap warna membawa pengaruh yang berbeda. Itulah sebabnya arti warna seringkali disebut juga dengan Psikologi Warna. Pasalnya, warna cukup berpengaruh terhadap pikiran dan perilaku seseorang.
| Warna | Arti | Kelebihan | Biasa dipakai oleh website… |
| Merah | – Peringatan- Kewaspadaan- Tidak stabil- Energi- Gairah | Memperkuat kesan darurat dan punyai daya tarik kuat, karena terlihat kontras | Restoran, industri makanan, kegiatan sosial, dll |
| Oranye | – Kesenangan- Kesegaran- Antusias- Kreatif- Pembaharuan | Warna yang cukup agresif, tapi masih sedikit lembut jika dibandingkan warna merah | Supermarket, konsultan, dll |
| Kuning | – Keceriaan- Kegembiraan- Kehangatan- Kehidupan- Energi | Warna kuning menarik perhatian karena tampil cerah. Terlihat lebih kuat jika dikombinasikan dengan warna netral seperti hitam atau warna gelap lainnya. | Restoran, listrik, peralatan sekolah |
| Hijau | – Kesuburan- Pertumbuhan- Kesegaran- Pembaharuan- Kestabilan | Menunjukan sifat natural/alami | Tanaman herbal, produk ramah lingkungan, produk/industri yang berada di luar ruangan |
| Biru | – Damai dan tenang- Loyalitas- Kebijaksanaan- Intelektual- Kebesaran/kekuasaan | Warna yang populer dan disukai oleh berbagai gender | Perusahaan teknologi, kedinasan, pendidikan, organisasi sosial, dll |
| Ungu | – Misterius- Spiritual- Keanggunan- Bernilai- Kemewahan- Kebijaksanaan | Warna ungu terkesan sebagai warna penyeimbang yang menghangatkan. Paling cocok untuk target audiens wanita. | Industri fashion, parfum, lifestyle, perhiasan, dll |
| Cokelat | – Natural- Hangat- Kuat- Tahan lama | Warna cokelat menyerupai unsur bumi, sehingga cocok untuk perusahaan yang fokus ke produk alami. | Perusahaan furniture, makanan manis, kerajinan, dll |
| Pink | – Romantis- Feminim- Ceria- Energic | Fleksibel untuk berbagai tujuan dan cocok menyasar target audiens wanita dan anak-anak, ataupun pasangan suami-istri | Industri mainan, fashion, event, dll |
| Hitam | – Elegan- Canggih- Simple- Misterius- Kuat | Warna hitam cukup populer di kalangan pria. Sehingga, perusahaan yang menyasar target audiens laki-laki seringkali memakai warna ini. | Alat transportasi, perusahaan tech, dll |
| Putih | – Bersih- Murni- Simple- Luas | Warna putih cukup netral untuk berbagai kebutuhan website. | Portal berita, perusahaan, fashion, arsitektur, dll |
Baca Juga: Daftar Kode Warna Pada HTML & CSS
Kombinasi Warna Desain Web
Sesudah memiliki wawasan akan arti warna, Anda akan tiba di level yang lebih rumit. Yap, menentukan kombinasi warna desain web. Di sini, Anda akan belajar aneka macam kombinasi warna web agar situs lebih kece.

Secara garis besar, ada tiga jenis kombinasi warna website: tints, tones, dan shades. Apa sajakah itu? Mari simak pembahasannya.
1. Tint
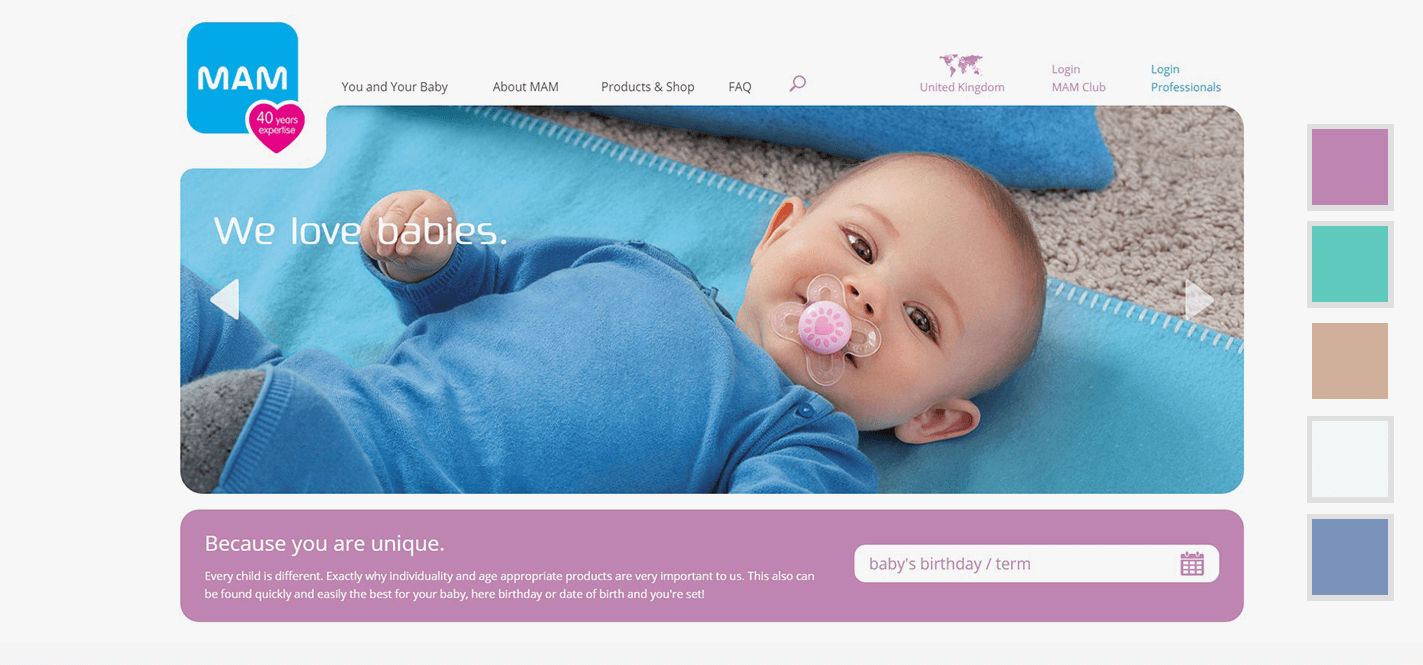
Tint adalah kombinasi warna untuk website yang mungkin sering Anda temui. Yap, tint dikenal juga dengan warna pastel.
Warna tint adalah campuran warna dasar dengan warna putih. Warna tint terlihat santai, lembut, serta memiliki kesan feminin.

Warna website tint efektif bagi situs yang membidik target audiens wanita dan anak-anak. Banyak perusahaan kecantikan, produk bayi, mainan, dan lain-lain menggunakan tint sebagai warna untuk website.
Contoh kombinasi warna desain tint:

2. Tone
Selanjutnya, ada tone. Tone bersifat meredam warna sehingga kombinasi warna terlihat tidak terlalu mencolok dan mudah menyatu dengan warna lain.
Tone adalah campuran warna dasar dengan abu-abu. Efeknya, warna terlihat lebih pucat dan bahkan keruh jika unsur abu-abunya terlalu berlebihan.

Warna tone memberikan kesan klasik, alami, dan natural seperti warna alam. Jenis warna website ini cukup baik jika digunakan untuk website arsitektur, fotografi, kerajinan tangan, dan lain-lain.
Contoh kombinasi warna desain tone:

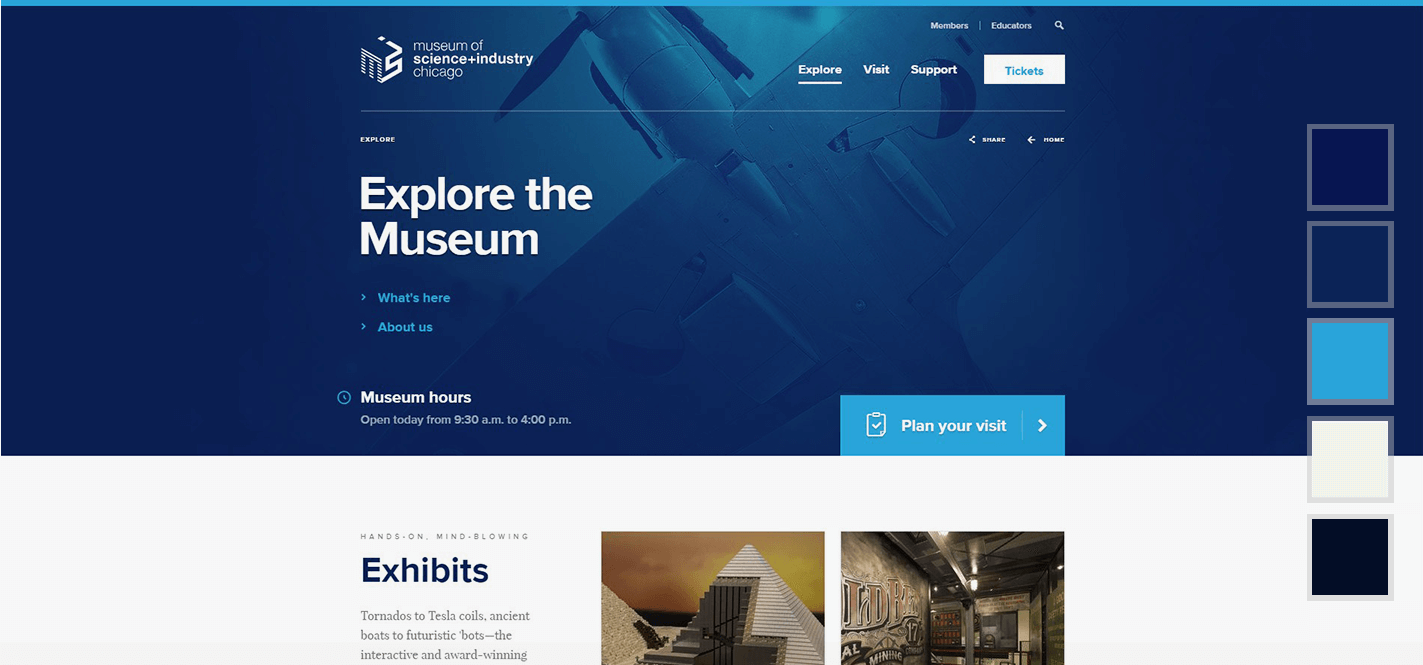
3. Shade
Kombinasi warna web berikutnya, shade. Shade atau bayangan, mampu menciptakan nuansa gelap.
Shade adalah kombinasi warna dasar dengan warna hitam. Sehingga, warna akan terlihat lebih gelap atau tua.

Biasanya, kombinasi warna web dengan shade akan tampil baik ketika dipadukan bersama warna murni atau warna yang lebih terang.
Situs yang memakai kombinasi warna ini cocok untuk website ingin memperkuat kesan serius, profesional, dan elegan. Jasa keuangan, portal berita, jasa konsultan, dan organisasi, misalnya.
Contoh kombinasi warna desain shade:

Berapa Jumlah Warna Efektif dalam Website?
Setelah mempelajari berbagai kombinasi warna desain web, berapakah porsi warna yang pas?
Nah, silakan adopsi prinsip 60:30:10 dari teknik desain interior. Meski awalnya untuk mendekorasi ruangan, aturan ini sah-sah saja kok diterapkan sebagai warna untuk website. Bahkan, Niagahoster pun menggunakannya.
Berikut ulasannya.
Porsi 60% warna dominan
Seperti namanya, warna dominan menjadi warna website yang paling banyak digunakan pada desain web. Ini adalah warna yang paling mencerminkan branding perusahaan.
Niagahoster, misalnya, menggunakan warna website dominan biru.

Porsi 30% warna sekunder
Porsi 30% digunakan sebagai warna pendukung yang mendampingi warna dominan. Karena berperan untuk mendukung, warna website ini terlihat menonjol tapi porsinya tetap lebih kecil daripada warna dominan.
Seperti yang Anda lihat pada gambar berikut, Niagahoster menggunakan warna sekunder kuning. Warna website ini menghiasi tombol CTA ataupun komponen lainnya yang membutuhkan penegasan (highlight).

Porsi 10% warna pelengkap
Berikutnya, warna pelengkap. Fungsi warna untuk website ini adalah supaya kombinasi warna web lebih variatif. Sehingga, tampilannya tidak membosankan.
Niagahoster sendiri memilih warna hijau sebagai pelengkap. Bisa Anda lihat, warna hijau menghias beberapa komponen seperti label nama produk. Meski begitu, porsinya jauh lebih sedikit daripada warna biru ataupun kuning,

Cara Menentukan Warna Efektif untuk Desain Website
Di sini, Anda akan mendapatkan berbagai tips menentukan warna untuk website yang efektif. Tanpa berlama-lama, mari meluncur ke bawah.
1. Pelajari Branding yang Digunakan
Branding adalah citra untuk membangun kesan tertentu dan memudahkan orang-orang mengidentifikasi suatu merek atau perusahaan. Singkatnya, identitas perusahaan.
Faktanya, warna memudahkan 80% orang untuk mengenali suatu brand, lho. Karena itu, menentukan warna website harus berpedoman pada branding perusahaan. Supaya, website tampil konsisten dan brandingnya kuat.
Perusahaan McDonald’s, misalnya. Memiliki ciri khas warna merah dan kuning, website mereka pun dipoles dengan kombinasi warna website yang sama.

2. Ketahui Tujuan Website dan Setiap Halamannya
Cara menentukan warna untuk website yang berikutnya, ketahui tujuan web dan setiap halamannya (web page).
Misalnya, home page berfungsi sebagai ruang tamu yang menyambut pengunjung situs. Sehingga, warna branding harus terlihat cukup mencolok di sana. Bisa itu pada header, slider, dan lain-lain.

Namun, lain jadinya warna pada landing page. Karena fokusnya menggenjot konversi, maka kombinasi warna landing page harus menonjolkan tombol CTA, opsi produk, dll.

Baca Juga: 10+ Halaman Penting yang Harus Ada di Website Anda
3. Sesuaikan Warna Website dengan Target Pasar
Setiap konsumen punya ketertarikan warna yang berbeda sesuai umur maupun jenis kelaminnya.
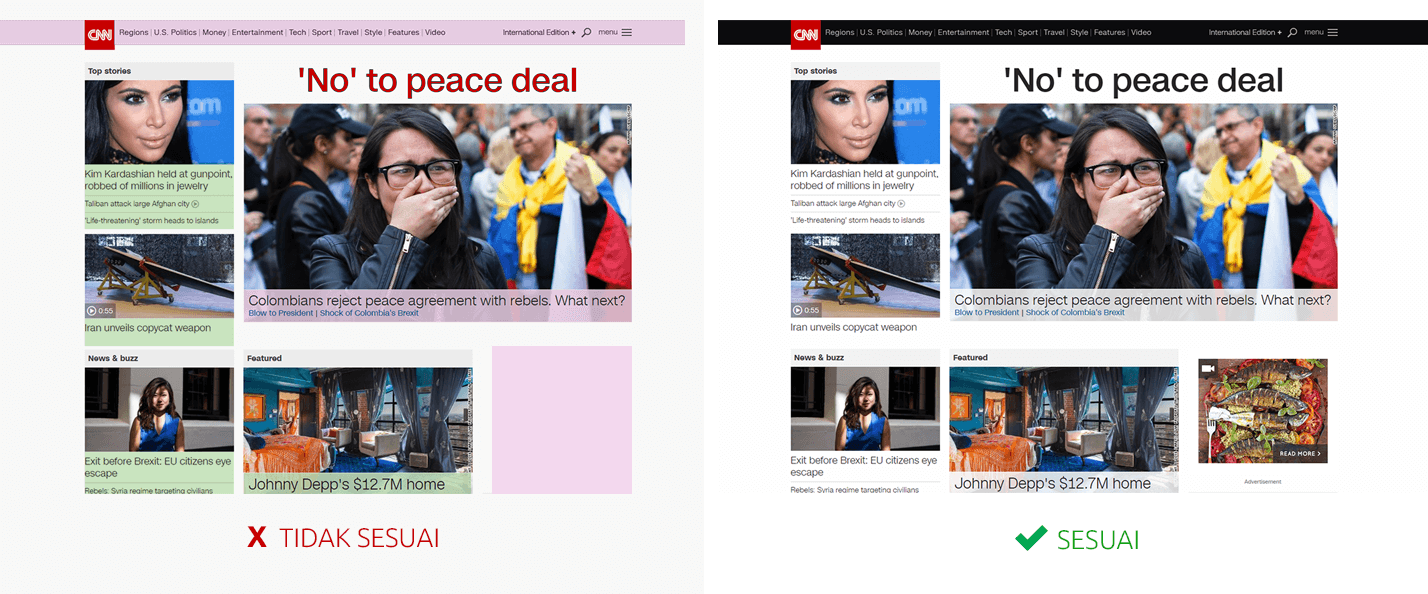
Mari lihat warna website berita seperti CNN. Untuk membangun kesan serius dan jujur pada target audiens yang sebagian besar remaja hingga orang tua, CNN menggunakan kombinasi warna web merah, hitam, dan putih.
Sekarang, bayangkan jika CNN memoles warna website dengan ungu atau hijau. Kemungkinan malah akan terlihat seperti situs berita yang kurang serius, bukan?

4. Pastikan Seluruh Bagian Terlihat Jelas
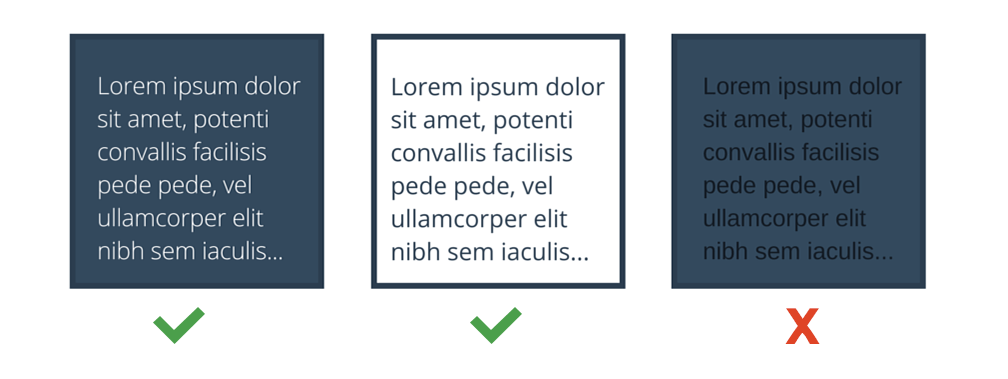
Berikutnya, pastikan seluruh bagian terlihat jelas. Tipografi, misalnya.
Kontras teks dalam desain website cukup penting. Sebab, audiens akan menangkap informasi melalui teks yang ada pada situs.
Karena itu, teks harus mudah dibaca dan tidak membuat mata lelah. Caranya, berikan kontras sehingga audiens bisa membedakan antara warna teks dengan warna website.
Gunakan teks warna gelap untuk background terang. Sebaliknya, gunakan warna terang untuk teks dengan background gelap.

Baca Juga: Hierarki Visual dalam Desain Website
7 Situs untuk Menemukan Kombinasi Warna Website Terbaik
Berikut adalah tujuh situs untuk menemukan kombinasi warna website terbaik.
1. Adobe Colour CC
Adobe Colour CC adalah salah satu situs yang cukup populer untuk memilih kombinasi warna desain web.

Di sini ada roda warna yang bebas Anda geser sesuka hati. Bahkan, tersedia juga banyak opsi Color Harmony yang bisa Anda atur sesui base color yang diinginkan.
2. Canva
Berikutnya, Canva. Mirip seperti Adobe Colour CC, Canva menyediakan roda warna dengan tampilan simple dan minimalis.

Anda pun bisa mengatur tipe Color Harmony sendiri. Namun, opsi yang tersedia di sini memang tidak selengkap Adobe Colour CC.
3. Colrd
Di Colrd, ada banyak desain warna web inspiratif. Bahkan, Anda akan menemukan palet warna dari beraneka gambar.

Selain palet warna, juga terdapat menu gradient. Di sini, banyak orang membagikan kombinasi warna web yang bisa Anda adopsi untuk situs Anda.
4. Gradient Hunt
Dengan Gradien Hunt, banyak inspirasi warna website menanti Anda temukan. Silakan download versi PNG-nya ataupun salin kode CSS supaya bisa mendesain web lebih cepat.

Dan bagi Anda yang ingin praktis, Gradient Hunt juga tersedia versi ekstensi untuk browser Chrome, lho. Jadi, Anda tak hanya bisa mengakses lewat website saja tapi langsung melalui Chrome.
5. UI Gradients
UI Gradients adalah tools kombinasi warna web yang cukup sederhana. Anda hanya perlu memilih warna dasar yang diinginkan, lalu UI Gradients akan menampilkan berbagai variasi gradasinya.

Serunya, selain bisa langsung meng-copy kode warna, UI Gradients juga menyediakan kode CSS-nya. Sehingga, bisa segera Anda gunakan untuk memoles warna website.
6. MyColor Space
Keunikan dari tools kombinasi warna desain web MyColor Space adalah adanya berbagai sugesti palet warna web. Cukup masukkan kode warna, kemudian MyColor Space akan membawakan beraneka sugesti palet dan skema warna.

7. Web Gradients
Web Gradients menjadi tools kombinasi warna untuk website yang akan kita bahas. Di sini Anda bisa mendapatkan ratusan inspirasi gradasi dari berbagai warna dasar.

Meski hanya menyediakan kombinasi warna web tipe gradasi linear, Web Gradients memungkinkan Anda menyalin kode CSS secara cepat. Bahkan, mengunduh versi PNG-nya juga.
Baca Juga: 15+ Website Terbaik Sumber Inspirasi Desain Web
Yuk Pilih Kombinasi Warna Desain Web Terbaik untuk Membuat Situs Kece!
Sampai sini, Anda sudah jauh memahami bagaimana menentukan kombinasi warna web terbaik. Kami juga memberikan beberapa contoh inspirasi desain website sebagai inspirasi Anda.
Tentunya, belajar desain web memang butuh waktu. Terus, gimana dong kalau Anda butuh website keren dalam waktu cepat?
Nah, jangan risau. Sekarang Anda bisa kok membuat website tanpa banyak ribet. Menyerahkannya pada Niagahoster, misalnya.
Yap, Niagahoster membuka layanan membuat website yang cocok untuk berbagai kebutuhan online Anda. Mulai dari mini marketplace, butik online, belanja online, dan banyak lagi.
Dan meski Niagahoster yang membangun website Anda, Anda tetap bisa kok mengubah kombinasi warna webnya. Praktis, bukan?
Jadi, tunggu apa lagi? Yuk buruan bikin website terbaik Anda!
The post Memakai Teori Warna untuk Memilih Kombinasi Warna Web Terbaik appeared first on Niagahoster Blog.
source https://www.niagahoster.co.id/blog/warna-efektif-desain-website/
via Blogger https://ift.tt/3cT6cGu
June 18, 2021 at 12:31PM
via Blogger https://ift.tt/3iMUiSh
June 18, 2021 at 01:35PM
via Blogger https://ift.tt/3gKrsz8
June 18, 2021 at 04:35PM
via Blogger https://ift.tt/35A42ri
June 18, 2021 at 07:35PM
via Blogger https://ift.tt/3zEHjb2
June 18, 2021 at 10:35PM
via Blogger https://ift.tt/3q74d6N
June 19, 2021 at 01:35AM
via Blogger https://ift.tt/3qldetb
June 19, 2021 at 04:35AM
via Blogger https://ift.tt/2TMH0ui
June 19, 2021 at 07:35AM
via Blogger https://ift.tt/3gNQFbQ
June 19, 2021 at 10:35AM
via Blogger https://ift.tt/3wF1fJ2
June 19, 2021 at 01:35PM

