Dalam pembuatan desain aplikasi atau website, seorang UI/UX Designer bertugas membuat wireframe. Namun, tahukah kamu apa itu wireframe? Singkatnya, wireframe adalah kerangka website atau aplikasi untuk memberi gambaran struktur desain yang akan dibuat nantinya.
Masih ada yang belum tahu istilah wireframe, bahkan tidak sedikit yang langsung membuat desain website atau aplikasi dengan visualisasi secara nyata. Di artikel ini kamu akan mengetahui apa itu wireframe, fungsinya dan elemen hingga perbedaannya dengan mockup. Langsung saja simak artikel ini ya!
Baca Juga: Panduan Membuat Desain Web
Apa Itu Wireframe?

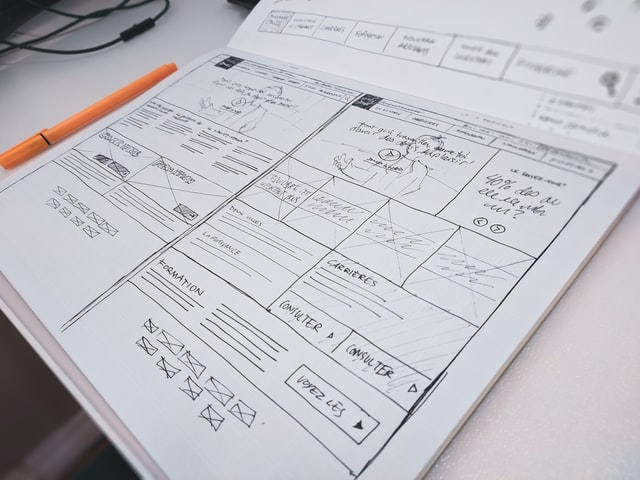
Wireframe adalah kerangka, struktur, atau sketsa berbentuk kotak-kotak dan garis, yang dibuat bertujuan untuk merepresentasikan sebuah desain website atau aplikasi yang hendak dibangun. Kerangka tersebut dibuat oleh UX/UI Designer sebelum masuk pada desain yang lebih nyata.
Pada wireframe hanya terdapat kerangka sederhana berupa garis besar desain yang berwarna hitam dan putih, di sana juga dibuat struktur layout mulai dari header website atau aplikasi, navigasi, footer, dan masih banyak lagi.
Namun wireframe baru berupa kerangka tanpa ada warna, logo, ataupun gambar. Itulah mengapa wireframe boleh dibuat dengan tulis tangan, tidak harus dengan software khusus.
Dengan wireframe, proses pembuatan user interface dapat lebih terfokus dan terarah, sehingga ketika masuk pada proses desain yang lebih nyata desainer tahu bagaimana penempatan tata letaknya dan tinggal mengkolaborasikan dengan visual serta konten atau informasi yang ingin disampaikan.
Baca Juga: 7 Perbedaan Antara UI dan UX Beserta Contohnya [Lengkap]
Fungsi Wireframe
Pembuatan wireframe bukan hanya sekedar mempermudah desainer saja, terdapat beberapa fungsi lain, diantaranya yaitu sebagai berikut.
Menjaga agar tetap fokus pada user
Wireframe adalah wadah untuk berkomunikasi dan menerima feedback dari user. Mereka dapat memberikan saran dan masukan terkait desain web atau aplikasi pada tahap ini. Dengan begitu, desainer juga dapat mewujudkan produk yang memang sesuai dengan kebutuhan pengguna.
Mempermudah penentuan fitur
Tidak semua klien paham dengan istilah teknis seperti hero image, CTA, dll. Namun, dengan membuat wireframe, kamu bisa lebih mudah menjelaskan fitur, fungsi, serta tujuan dari aplikasi tersebut. Pada tahap wireframe, antara desainer dan klien akan melahirkan keputusan-keputusan tepat untuk masuk pada tahap selanjutnya.
Pembuatan cepat dan murah
Perlu kamu tahu, wireframe bisa dibuat bermodalkan kertas dan pulpen saja. Cukup dengan kedua benda tersebut kamu bisa mulai membuat sketsanya. Namun, apabila dirasa masih kurang, terdapat banyak aplikasi untuk membantu membuat wireframe.
Baca Juga: 10 Elemen Penting Desain Web
Elemen Pada Wireframe
Setelah mengerti fungsinya, ketika hendak membuat wireframe pastikan kamu tahu apa saja jenis elemen utamanya. Elemen utama wireframe adalah desain informasi, navigasi, dan desain interface yang masing-masing akan kita bahas di bawah.
Desain Informasi
Elemen pertama yaitu desain informasi, elemen ini merupakan cara bagaimana kamu dapat menjelaskan informasi yang ingin disampaikan pada pengguna. Sehingga pengguna dapat paham informasi apa yang sedang kamu sampaikan.
Beberapa contoh elemen desain informasi seperti link, input, paragraf, gambar, dan masih banyak lagi yang sekiranya bisa membantu menyampaikan informasi.
Navigasi
Sebuah antarmuka website atau aplikasi harus mudah dipahami pengunjung. Maksudnya, pengguna tidak perlu waktu lama untuk menemukan menu, dan bagaimana menuju menu tersebut.
Ketika membuka website mungkin kamu sering menemukan tombol navigasi dengan model dan letak yang hampir mirip. Hal ini sengaja dibuat karena pengguna sudah terbiasa dengan letak navigasi tersebut sehingga tidak akan bingung lagi.
Baca Juga: Apa Itu Sidebar? Cek 11 Jenis Sidebar Terbaik untuk Websitemu
Desain Interface
Terakhir yaitu desain interface, ini merupakan proses penempatan berbagai elemen seperti tombol, ikon, gambar, menentukan warna, ukuran font, dan elemen desain lainnya. Elemen itulah yang terdapat pada interface dan memudahkan pengguna untuk berinteraksi.
Tipe Wireframe
Tipe wireframe adalah jenis sketsa atau gambaran yang sering digunakan oleh para UX Designer. Ada tiga jenis tipe wireframe yang biasa digunakan, diantaranya adalah.
Low Fidelity
Pertama adalah tipe low fidelity, tipe ini merupakan yang paling sederhana. Pasalnya wireframe ini hanya berupa gambaran kasar tanpa ada skala, kisi, ataupun ukuran pixel.
Jenis wireframe ini tidak terlalu detail dan hanya berisi kotak serta dilengkapi teks untuk menunjukkan sebuah label dan heading. Tipe low fidelity cocok digunakan untuk kamu yang memiliki banyak konsep sehingga ingin cepat menyelesaikan wireframe-nya.
Baca Juga: 15 Desain Website Layout Inspiratif yang Menarik Pengunjung
Mid Fidelity
Mid fidelity merupakan tipe yang paling umum digunakan. Dibandingkan sebelumnya, tipe ini memiliki detail yang lebih lengkap, layout serta semua fitur aplikasi juga dijabarkan secara jelas.
Meskipun tipe wireframe ini masih sederhana, dan hanya menggunakan warna hitam, putih dan abu-abu namun pembuatannya sudah menggunakan tools, seperti Sketch atau Balsamiq.
High Fidelity
Tipe high fidelity merupakan yang paling lengkap dan detail diantara ketiganya, bahkan sudah menggunakan layout yang sudah spesifik. Maka dari itu pada tipe ini dapat menggunakan gambar sebenarnya dan memasukan konten tertulis.
Apa Bedanya Wireframe dan Mockup?
Jika wireframe berupa sketsa kotak-kotak serta garis berwarna hitam dan putih, maka mockup lebih kompleks dari itu. Mockup memiliki elemen lebih detai, seperti warna, tipografi, dan gambar.
Wireframe dan mockup sama-sama dibuat sebelum produk tersebut mulai dibangun. Meski begitu, tetap ada perbedaan diantara keduanya. Nah, berikut ini tabel perbedaan antara wireframe dan mockup.
| Wireframe | Mockup |
|---|---|
| Menjabarkan produk atau desain dengan ketelitian rendah | Menyajikan rancangan produk dengan ketelitian yang lebih tinggi |
| Sebuah struktur kerangka dari desain atau produk | Sebuah visualisasi desain, sehingga terlihat lebih nyata |
| Bertujuan untuk membantu desainer dan developer dalam memahami produk yang akan dibangun | Bertujuan untuk memberikan gambaran pada klien tentang seperti apa produk akan dibuat |
Baca Juga: 20 Aplikasi Mockup Website untuk Web Designer
Sudah Paham Apa Itu Wireframe?
Sampai sini kamu sudah tahu apa itu wireframe. Wireframe adalah kerangka aplikasi atau web yang sedang dibuat. Kamu juga sudah paham perbedaan antara wireframe dan mockup. Meskipun mirip dan sama-sama dibuat untuk merepresentasikan produk, namun tetap ada perbedaan di keduanya. Bagaimana, sudah lebih tahu apa itu wireframe dan fungsinya? Semoga artikel ini membantumu ya!
The post Apa Itu Wireframe? Elemen, Fungsi dan Perbedaannya dengan Mockup appeared first on Blog Dewaweb.
Blog Dewaweb https://ift.tt/o9OV1Pl

