Sama seperti elemen web lainnya, header website merupakan salah satu yang penting untuk diperhatikan ketika membuat desain web. Pasalnya, header adalah bagian pertama yang pengunjung lihat ketika mengunjungi website kamu.
Dari header website, pengunjung akan menentukan apakah mereka memutuskan untuk melihat situs kamu atau tidak. Maka dari itu penting untuk membuat first impression yang baik pada header website.
Nah, kali ini terdapat beberapa contoh header website yang bisa menjadi inspirasi situs kamu sehingga terlihat lebih keren. Yuk langsung saja simak!
Baca Juga: 20+ Contoh Website dan Blog Pribadi Kreatif untuk Inspirasimu
Apa Itu Header?
Header website adalah bagian dari website yang terletak di sisi paling atas. Pada bagian ini biasanya terdapat nama brand, logo, atau gambar pendukung yang berukuran besar.
Posisinya yang tepat di bagian atas memungkinkan kamu untuk meletakkan gambar konten atau layanan unggulan dari situs kamu. Sehingga dapat menarik minat audiens agar membeli produk atau layanan pada website.
Tidak hanya sebatas menampilkan nama brand, logo atau gambar saja, tetapi juga bisa kamu manfaatkan untuk berpindah ke page lain pada situs kamu. Jadi, apabila pengunjung tertarik, mereka bisa melanjutkan untuk mengeksplor website kamu.
Baca Juga: Landing Page: Pengertian dan Perbedaannya Dengan Website
Berapa Ukuran Header Web?
Sebelum masuk pada contoh header website-nya, perlu kamu tahu juga ukuran header web yang biasa dipakai pada kebanyakan situs. Ukuran tersebut sebenarnya tidak bisa disamaratakan.
Namun, terdapat ukuran standar yang populer digunakan pada berbagai situs, yaitu ukuran 1024×768 piksel. Selain itu juga terdapat ukuran 1280px dan 1600 px untuk menyesuaikan beberapa monitor komputer.
Header Website Terbaik untuk Inspirasi
Setelah mengetahui ukurannya, sekarang langsung saja kita masuk pada jenis header website yang bisa kamu jadikan inspirasi.
Hero Image Header

Jenis header yang pertama adalah hero image header. Hero image identik dengan gambar dengan ukuran besar yang ditampilkan pada header, bisa berupa gambar produk, ilustrasi, atau yang lain.
Konon, gambar atau ilustrasi adalah salah satu cara ampuh dalam menarik perhatian pengunjung. Sehingga mereka bisa menyelami lebih jauh situs kamu. Salah satu contohnya pada situs Campus Coffee, mereka langsung memperlihatkan gambar produknya.
Rekomendasi plugin Hero Image Header: Hero Banner Ultimate, dll.
Baca Juga: 10 Contoh Landing Page Menarik untuk Tingkatkan Konversi
Animated Header

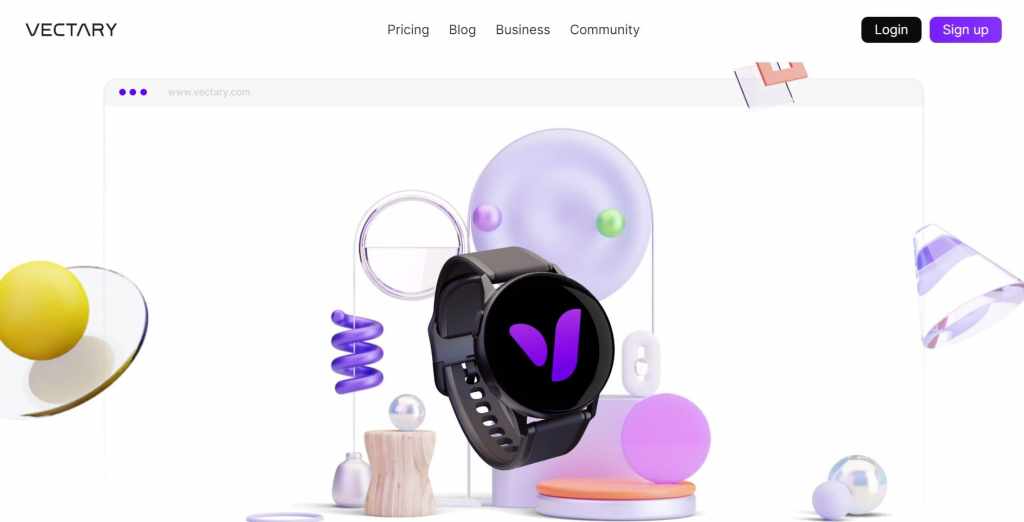
Kamu ingin memiliki header website yang mirip dengan tren web design saat ini, modern dan kekinian? Kalau begitu animated header dapat menjadi pilihan. Animated header merupakan jenis yang menggunakan animasi bergerak.
Dengan adanya animasi tersebut dapat membuat situs kamu terlihat lebih interaktif, tidak monoton, dan tentu sangat mengikuti tren saat ini. Salah satunya seperti situs milik Vectary pada gambar di atas. Jika kamu kunjungi, maka elemen bentuk seperti jam dan yang lain akan bergerak.
Rekomendasi plugin Animated Header: Seed Prod, Animate It, dll.
Baca Juga: 25+ Contoh Website Perusahaan Terbaik untuk Referensi
Parallax Header

Berikutnya ada header website parallax. Jika animated header animasinya akan bergerak otomatis, maka berbeda dengan jenis ini. Parallax header lebih dinamis dari animated.
Jadi, cara kerjanya adalah animasi atau ilusi yang terdapat pada header akan bergerak sesuai dengan gerakan pengguna. Misalnya seperti salah satu parallax website milik The Dockyard Social.
Ketika kamu membuka situs tersebut dan scroll ke bawah, maka pada bagian tipografi Open Every Friday, Saturday & Sunday akan semakin membuka, begitu pula ketika kamu scroll kembali ke atas maka akan menutup.
Rekomendasi plugin Parallax Header: Page Builder by Site Origin, Parallax Scroll by adamrob.co.uk, dll.
Carousel Header

Berikutnya ada carousel header, merupakan header yang berupa sliding atau slide show berisi beberapa gambar. Gambar tersebut akan ditampilkan bergantian, biasanya satu persatu akan bergeser ke kanan seperti situs milik KFC Indonesia.
Mereka membuat carousel dengan memasukan info promo menarik yang sedang berlangsung pada KFC. Dengan model header seperti ini maka akan memuat lebih banyak gambar serta informasi.
Rekomendasi plugin Carousel Header: Carousel Slider, WP Slick Slider and Image Carousel, dll.
Baca Juga: Rekomendasi Plugin Slider WordPress Terbaik
Video Header

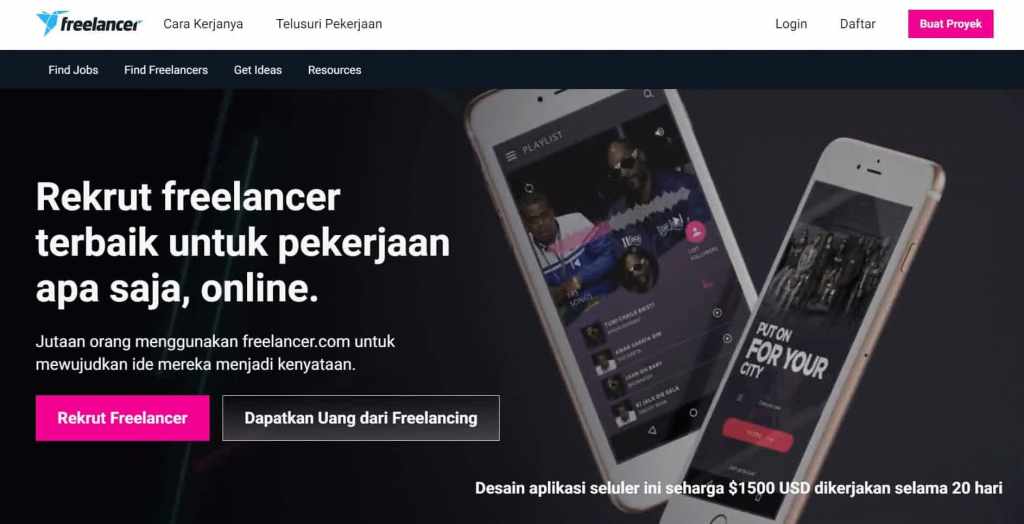
Selain foto, ilustrasi, atau gambar, video juga dapat kamu jadikan sebagai background header. Dibandingkan gambar, video bisa lebih menarik perhatian pengunjung.
Namun, perlu kamu perhatikan durasi videonya agar tidak terlalu lama, karena dapat berpengaruh pada performa kecepatan website. Untuk melihat contohnya, kamu bisa kunjungi situs Freelancer.co.id dan lihat tayangan videonya pada header.
Rekomendasi plugin Video Header: Header Enhancement, dll.
Alternating Header

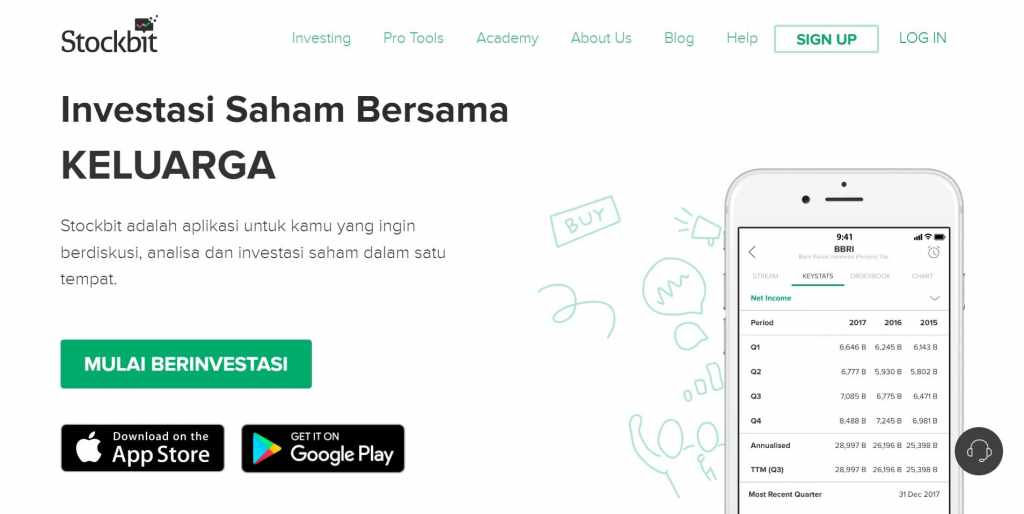
Contoh header website selanjutnya ada alternating header. Jenis ini merupakan gabungan dari penggunaan teks serta gambar. Seperti yang kamu lihat pada situs Stockbit, satu halaman tersebut dibagi menjadi dua bagian yaitu untuk teks dan satu lagi untuk menampilkan media visual.
Sehingga kamu tidak perlu bingung lagi harus memasukan teks atau hanya gambar karena bisa memadukan keduanya.
Rekomendasi plugin Alternating Header: ElementsKit Elementor addons (Header Footer Builder, Mega Menu Builder, Free Elementor Widgets & Elementor Templates Library), dll.
Baca Juga: 15 Desain Website Layout Inspiratif yang Menarik Pengunjung
Sticky/Fixed Header

Contoh header website berikutnya adalah jenis sticky, pasti kamu pernah menemukan website dengan header dan navigasi yang tenggelam ketika di-scroll. Desain seperti itu tentu akan menyulitkan pengguna ketika ingin kembali ke menu utama.
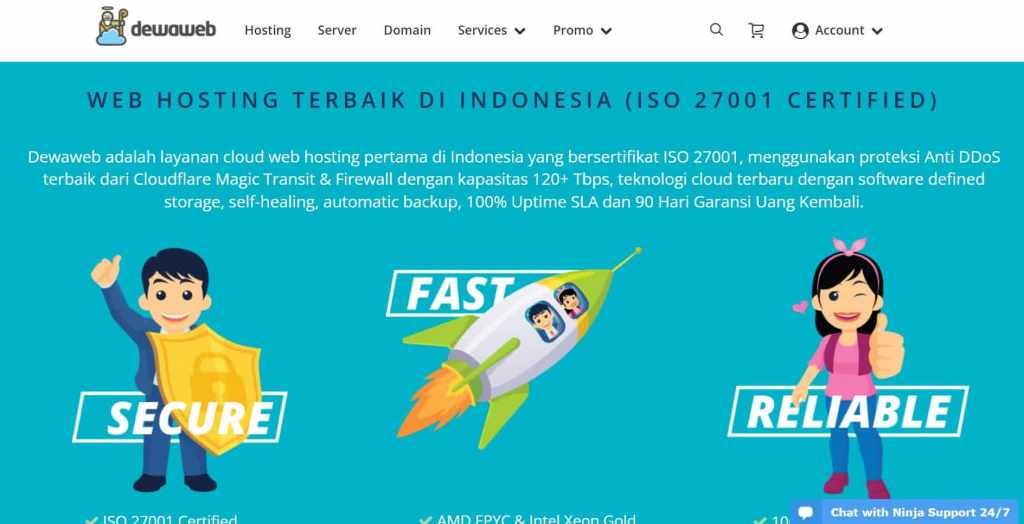
Maka dari itu, solusinya yaitu menggunakan sticky header, mirip seperti situs Dewaweb. Pada halaman header-nya kamu akan menemukan full page tapi ketika di-scroll menu utama tetap ada di bagian atas.
Rekomendasi plugin Sticky/Fixed Header: Sticky Menu & Sticky Header, Fixed Widget and Sticky Elements for WordPress, dll.
Baca Juga: 50 Tema WordPress Gratis Terbaik untuk Websitemu
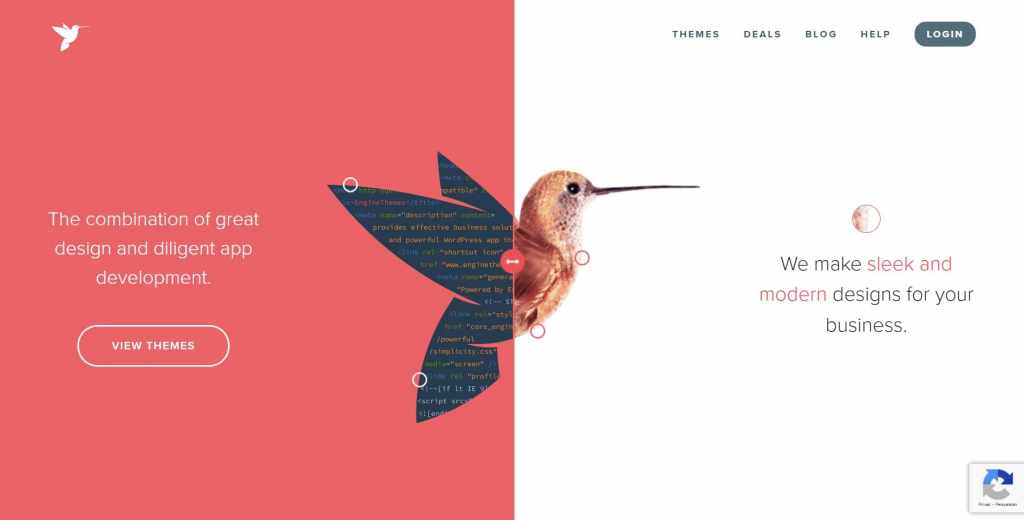
Split Screen Header

Selanjutnya, ada header website split screen. Jika dilihat sekilas, mungkin mirip dengan alternating header tadi, namun, jika alternating menampilkan dua sisi yang berbeda, split screen akan menuju pada informasi yang berbeda.
Pada contoh di atas berasal dari situs Engine Themes, di bagian kanan hanya terdapat beberapa teks, sedangkan bagian kiri menuju halaman themes milik mereka.
Rekomendasi plugin Split Screen Header: ElementsKit Elementor addons (Header Footer Builder, Mega Menu Builder, Free Elementor Widgets & Elementor Templates Library), dll.
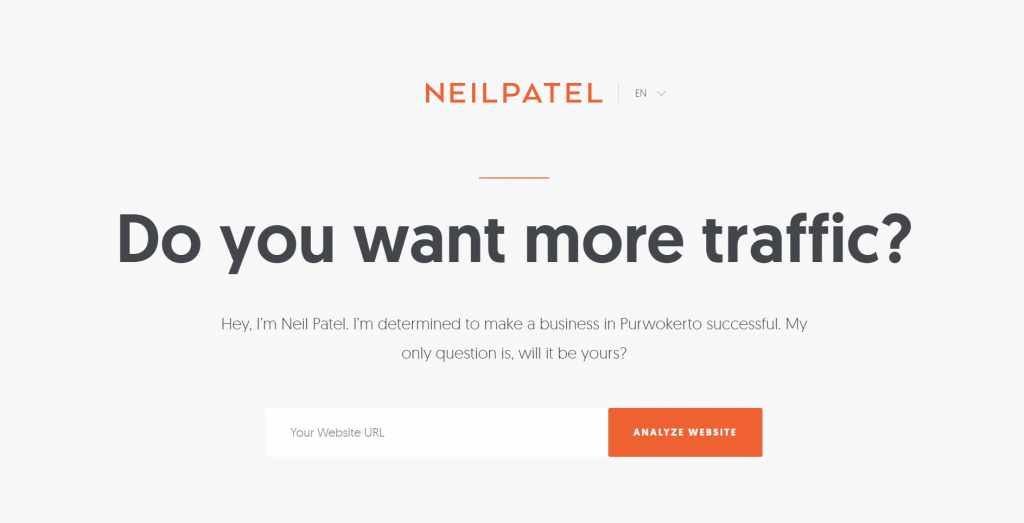
CTA Header

Jenis terakhir yaitu CTA header, pada halaman dengan jenis header tersebut mereka tidak menekankan pada gambar ataupun teks. Meskipun ada teks, mereka menggunakan desain yang sederhana. Mereka lebih memfokuskan pada tombol CTA, sehingga pengunjung akan langsung mengarahkan perhatiannya ke CTA tersebut. Salah satunya yaitu situs milik Neil Patel di atas.
Rekomendasi plugin CTA Header: Hello Bar, dll.
Baca Juga: 10 Contoh Footer Website Dengan Desain Menarik
Header Website Mana yang Jadi Pilihanmu?
Itulah beberapa contoh jenis header website yang banyak digunakan pada situs, sampai sini kamu sudah tahu akan menggunakan jenis yang mana? Kombinasikan juga dengan plugin serta tema yang cocok.
Selanjutnya jangan lupa lengkapi website kamu menggunakan hosting berkualitas Dewaweb. Dapatkan hosting mulai dari 20 ribu-an saja dan rasakan performa website yang semakin meningkat.
The post 9 Contoh Header Website Terbaik, Bikin Website Tampil Keren! appeared first on Blog Dewaweb.
Blog Dewaweb https://ift.tt/eql2p8b

