Jika Anda suka menginstal plugin di website WordPress, mungkin Anda penasaran, bagaimana sih cara membuat plugin WordPress?
Tentunya tingkat kesulitan dalam membuat plugin sangat bervariasi, tergantung dari fitur dan kompleksitas pluginnya.
Tapi, jika Anda ingin belajar cara membuat plugin sederhana, caranya tidak terlalu sulit kok. Anda hanya perlu text editor seperti Notepad++, Akses FTP ke akun hosting, dan website WordPress yang aktif.
Ingin tahu langkah-langkahnya? Yuk simak sampai selesai!
Apa Itu Plugin WordPress?
Plugin WordPress adalah sekumpulan kode yang dapat menambahkan fitur pada website WordPress. Kumpulan kode ini terdiri dari kombinasi PHP, HTML, CSS, JavaScript/jQuery, atau bahasa pemrograman lainnya.
Plugin WordPress bersifat independen (berdiri sendiri), sehingga tidak mengubah kode utama websitenya. Selain itu, plugin juga dapat diinstal pada semua website yang menggunakan WordPress.
Anda bisa melakukan perubahan pada WordPress adalah dengan membuat function baru pada file functions.php, yang tersimpan pada folder /wp-includes/, atau pada file functions.php tema. Tapi cara ini tidak kami sarankan ketika membuat plugin WordPress.
WordPress dan template akan menerima update terbaru secara berkala, sehingga ketika file functions.php diperbaharui ketika dilakukan update, maka code yang Anda buat akan terhapus.
Lain halnya dengan plugin, karena scriptnya tidak akan terhapus ketika dilakukan update pada WordPress atau template. Selain itu, jika code plugin Anda mengalami error, Anda hanya perlu menonaktifkan plugin dan error akan segera teratasi.
Cara Membuat Plugin WordPress Sederhana dalam 5 Langkah
Anda bisa membuat plugin WordPress yang simpel dengan mengikuti langkah-langkah berikut:
- Buat folder plugin
- Buat file pertama
- Buat function plugin
- Buat halaman admin baru
- Lakukan pengecekan
Mari kita lihat penjelasan detailnya!
Langkah 1: Buat Folder Plugin
Pertama-tama, Anda perlu membuat folder untuk menyimpan semua file dari plugin yang Anda buat. Pluginnya sendiri akan tersimpan pada folder /wp-content/plugins/:
1. Akses hosting Anda menggunakan FileZilla.
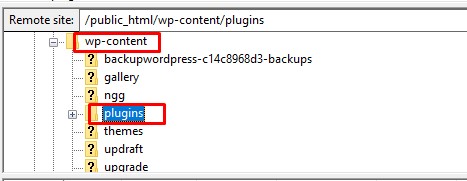
2. Kemudian, akses folder wp-content > plugins.
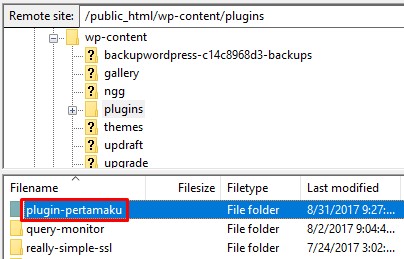
3. Buat folder baru dengan nama plugin-pertamaku.
Catatan: Jika Anda ingin membuat plugin dengan beberapa file CSS, Anda perlu membuat folder dengan nama CSS di dalam folder plugin yang Anda buat. Sama halnya jika Anda ingin menggunakan JavaScript.
Langkah 2: Buat File Pertama
File pertama untuk plugin Anda sangatlah penting, karena isinya adalah semua informasi yang dibutuhkan WordPress untuk menampilkan pluginnya.
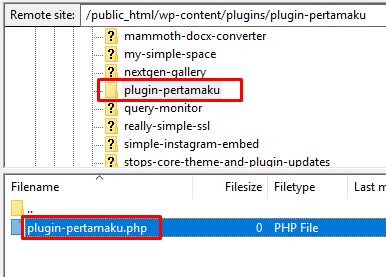
1. Silakan buat file dengan nama plugin-pertamaku.php di dalam folder plugin-pertamaku. Kami menyarankan Anda membuat nama file pertama sama dengan nama folder plugin.
2. Klik kanan pada file plugin-pertamaku.php, pilih View/Edit, kemudian tambahkan pada baris pertama tag PHP pembuka yaitu <?php.
3. Masukkan komentar pertama sesuai dengan nama plugin, diawali dengan tanda `/*` dan diakhiri dengan tanda` */`, seperti kode di bawah ini.
<?php /* Plugin Name: Plugin Pertamaku */
4. Silakan simpan file tersebut dan pastikan bahwa Anda menyimpannya dalam folder plugin-pertamaku.
5. Untuk melihat perubahan, silakan login ke dashboard WordPress Anda, kemudian akses menu Plugins > Installed Plugins dan Anda akan melihat plugin yang Anda buat.
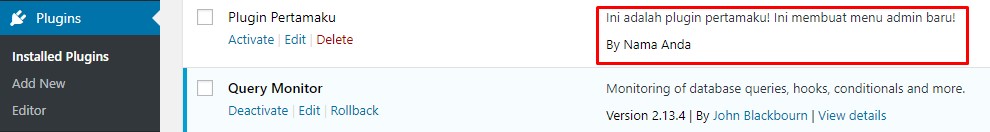
6. Setelah menambahkan nama, selanjutnya Anda perlu menambahkan deskripsi, nama Anda, link ke website Anda, versi plugin, dan lain-lain. Saat ini kami akan menambahkan deskripsi dan nama terlebih dahulu. Berikut ini adalah kodenya.
<?php /* Plugin Name: Plugin Pertamaku Description: Ini adalah plugin pertamaku! Ini membuat menu admin baru! Author: Nama Anda */
7. Setelah file di-update, silakan refresh halaman plugin. Anda akan melihat deskripsi serta nama seperti gambar di bawah ini.
Langkah 3: Buat Function Plugin
Cara terbaik ketika membuat plugin adalah dengan memisahkan kode ke dalam file dan folder yang sesuai.
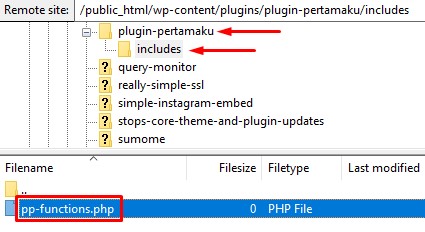
1. Pada folder utama plugin yang bernama plugin-pertamaku, silakan buat folder baru dengan nama includes.
2. Di dalam folder includes, silakan buat file dengan nama pp-functions.php, File ini akan menyimpan semua function dari plugin Anda.
3. Tambahkan tag PHP pembuka di baris pertama <?php di dalam file pp-functions.php.
4. Silakan buka kembali file plugin-pertamaku.php yang berada di dalam folder plugin yang Anda buat.
5. Masukkan kode di bawah ini ke dalam file plugin-pertamaku.php untuk memperbarui kode sebelumnya.
<?php /* Plugin Name: Plugin Pertamaku Description: Ini adalah plugin pertamaku! Ini membuat menu admin baru! Author: Nama Anda */ // Include pp-functions.php, gunakan require_once untuk menghentikan script jika file pp-functions.php tidak ditemukan require_once plugin_dir_path(__FILE__) . 'includes/pp-functions.php';
6. Silakan kembali lagi ke file pp-functions.php yang berada di dalam subfolder includes. Pastikan Anda mengelompokkan function sejenis serta menambahkan baris komentar di setiap kelompok function.
7. Nama function yang akan kami buat adalah pp_Tambah_Link_Admin(). Function tersebut akan menambahkan link pada menu navigasi dashboard admin WordPress.
Berikut adalah urutannya:
- Buat komentar untuk menjelaskan function
- Nama dari function
- Tulis function
6. Silakan edit file pp-functions.php dan tambahkan kode di bawah ini:
<?php
/*
* Menambah menu baru di dashboard admin WordPress
*/
// Menambahkan link menu di dashboard admin WordPress
function pp_Tambah_Link_Admin()
{
// code diletakkan di sini
}
Di dalam function, Anda perlu menggunakan function built-in add_menu_page() untuk membuat nama pada menu, judul, serta menentukan siapa yang dapat melihatnya.
Berikut adalah parameter utama yang diperlukan dari add_menu_page():
- Judul yang terlihat pada halaman ketika link diklik.
- Tulisan yang ditampilkan pada menu plugin (nama plugin Anda).
- Persyaratan pengguna untuk dapat melihat menu.
- File yang digunakan untuk menampilkan halaman (file pp-halaman-pertama-daw.php di dalam subfolder includes)
Sebelum ke langkah selanjutnya, Anda perlu mengetahui cara lain menggunakan function tersebut. Parameter keempat dapat berupa text string yang ditampilkan pada URL setelah ‘wp-admin/admin.php?page=‘.
Jika Anda mengakses ‘halaman-plugin‘, maka url akan menjadi ‘wp-admin/admin.php?page=halaman-plugin’.
7. Edit file pp-functions.php, kemudian hapus baris // code diletakkan di sini, ganti dengan add_menu_page() dan tambahkan parameter seperti kode di bawah ini:
<?php
/*
* Menambah menu baru di dashboard admin WordPress
*/
// Menambahkan link menu di dashboard admin WordPress
function pp_Tambah_Link_Admin()
{
add_menu_page(
'Halaman Pertama', // Judul dari halaman
'Plugin Pertamaku', // Tulisan yang ditampilkan pada menu
'manage_options', // Persyaratan untuk dapat melihat link
'my-plugin-page', // slug dari file untuk menampilkan halaman ketika menu link diklik.
'tampil'
);
}
function tampil()
{
require_once 'mfp-first-acp-page.php';
}
Supaya function di atas dapat dijalankan, diperlukan untuk menggunakan function WordPress add_action() dengan dua parameter yang ditambahkan ke Action Hook.
- Parameter pertama adalah action hook yang ingin Anda targetkan. Pada kasus ini action hook adalah admin_menu, yang berarti function tersebut akan dijalankan ketika menu admin di-generate.
- Parameter kedua adalah memberi nama function yang akan dijalankan. Function tersebut akan diberi nama pp_Tambah_Link_Admin. Scriptnya sendiri akan terlihat seperti berikut ini:
<?php
/*
* Menambah menu baru di dashboard admin WordPress
*/
// Hubungkan action hook 'admin_menu', jalankan function bernama 'pp_Tambah_Link_Admin()'
add_action( 'admin_menu', 'pp_Tambah_Link_Admin' );
// Menambahkan link menu di dashboard admin WordPress
function pp_Tambah_Link_Admin()
{
add_menu_page(
'Halaman Pertama', // Judul dari halaman
'Plugin Pertamaku', // Tulisan yang ditampilkan pada menu
'manage_options', // Persyaratan untuk dapat melihat link
'my-plugin-page', // slug dari file untuk menampilkan halaman ketika menu link diklik.
'tampil'
);
}
function tampil()
{
require_once 'mfp-first-acp-page.php';
}
Kemudian, unggah file pp-functions.php ke dalam folder includes dan timpa file sebelumnya.
Baca Juga: 3 Cara Membuat Custom Post Type WordPress
Langkah 4: Buat Halaman Admin Baru
Langkah berikutnya adalah membuat halaman plugin untuk menampilkan halaman ketika link dari menu admin diklik.
Silakan buka kembali subfloder includes dan buat file PHP baru dengan nama pp-halaman-pertama-daw.php. Kemudian, letakkan kode di bawah ini ke dalam file tersebut.
<div class="wrap"> <h1>Halo!</h1> <p>Ini adalah halaman plugin pertamaku</p> </div>
Ketika Anda membuat halaman admin, WordPress merekomendasikan Anda untuk menyertakan HTML dengan div dan memberinya class “wrap“, seperti yang terlihat pada kode di atas.
Tujuan dari hal ini adalah untuk memastikan semua konten Anda muncul di tempat yang seharusnya, seperti halaman admin lainnya.
Langkah 5: Lakukan Pengecekan
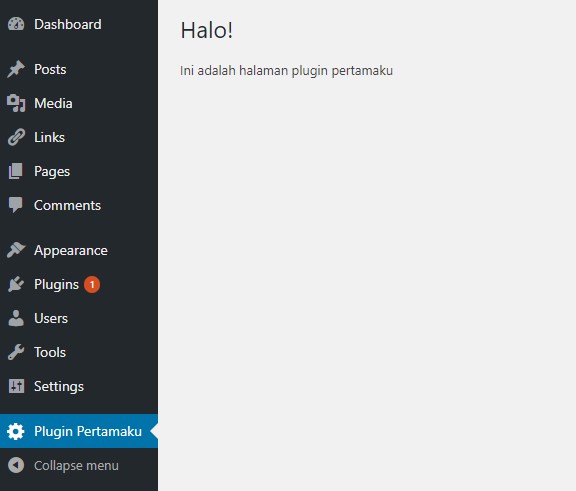
Pada langkah ini, proses membuat plugin WordPress sudah selesai dilakukan. Silakan akses halaman Plugins di dashboard WordPress, kemudian aktifkan plugin yang telah Anda buat.
Setelah itu silakan klik menu yang berada di sebelah kiri dengan nama Plugin Pertamaku. Anda akan melihat tampilan halaman seperti gambar di bawah ini.
Baca Juga : Cara Membuat Widget WordPress Kustom
Yuk Buat Plugin WordPress Anda Sendiri!
Jika percobaan yang Anda lakukan sudah berhasil menampilkan halaman dari plugin, berarti Anda sudah memulai langkah pertama untuk membuat plugin WordPress dengan fitur lengkap.
Apabila Anda memiliki pertanyaan atau masukan sehubungan dengan tutorial membuat plugin WordPress ini, jangan ragu untuk meninggalkan komentar pada kolom yang tersedia!
Atau, jika Anda ingin belajar lebih lanjut tentang cara mengelola website WordPress, Anda bisa download ebook gratis di bawah ini:

The post Cara Membuat Plugin WordPress Sederhana dalam 5 Langkah Mudah! appeared first on Niagahoster Blog.
source https://www.niagahoster.co.id/blog/cara-membuat-plugin-wordpress/